问个很白痴的问题,为什么函数不能写在FOR循环里面
源代码:
var checkbox = document.getElementsByTagName('input');
var all = document.getElementById('all');
var none = document.getElementById('none');
var dis = document.getElementById('dis');
var attr = [];
for(var i = 0; i < checkbox.length; i++) {
if(checkbox[i].type == 'checkbox') {
attr.push(checkbox[i]);
}
}
all.onclick = function() {
for(var j = 0; j < attr.length; j++) {
attr[j].checked=true;
}
}
none.onclick = function(){
for(var j = 0; j < attr.length; j++) {
attr[j].checked=false;
}
}
dis.onclick = function(){
for(var j = 0; j < attr.length; j++) {
attr[j].checked= !attr[j].checked;
}
}
两个问题:
函数为什么不能写在FOR循环里面;
是否可以简化代码
然后我重新想了一下,好像也是可以的,不过我没有测试
var checkbox = document.getElementsByTagName('input');
var all = document.getElementById('all');
var none = document.getElementById('none');
var dis = document.getElementById('dis');
var attr = [];
for(var i = 0; i < checkbox.length; i++) {
if(checkbox[i].type == 'checkbox') {
attr.push(checkbox[i]);
all.addEventListener("click", function () {
checkbox[i].checked=true;//这个checkbox[i]这么写不是很安全
});
...
...
}
}
可以呀 为什么不能
你把for循环里面的操作 放到一个函数里面, 然后自己再for里面调用就行了
第一个循环是获得input中type为checkbox的元素,这个阶段只会执行一次,保存在一个数组中。
在这个阶段你还不知道用户会点击什么按钮,自然不能直接设置它的checked属性。
后面几个按钮的事件都是在按钮点击后才会执行。里面的循环是为了遍历刚才设置好的数组的。
这里的函数只要你点击了就可以执行,执行几次都没有问题。
所以你的第一个问题自然是做不到的,因为这样的逻辑很好啊:
1、获得checkbox数组
2、设置点击事件,遍历数组修改checked属性
如果你说要把函数写在for循环里面。
难道在获得数组的过程中就知道如何设置checked属性了吗。
第二个问题,你说的简化代码我觉得是做不到的。首先点击事件肯定是要为数组设置checked属性。
也许可以省略第一个获得“checkbox数组”行为,你在每次点击的时候重新获得checkbox数组
for(var i = 0; i < checkbox.length; i++) {
if(checkbox[i].type == 'checkbox') {
attr[j].checked= !attr[j].checked;
}
}
不过这样好像也不算简化,效率也降低了
all.addEventListener("click", (function(node) {
return function () {
node.checked=true;
}
} )(checkbox[i]));
var all = document.getElementById('all');
var none = document.getElementById('none');
var dis = document.getElementById('dis');
//////////
var checkbox = document.getElementsByTagName('input');
var attr = [];
for (var i = 0; i < checkbox.length; i++) {
if (checkbox[i].type == 'checkbox') {
attr.push(checkbox[i]);
}
}
////////////
//如果不考虑兼容IE8-,上面//中间的代码可以用下面一句搞定
//// var attr =document.querySelectorAll('[type=checkbox]')
all.onclick = none.onclick = dis.onclick = function () {
for (var j = 0; j < attr.length; j++) {
attr[j].checked = this.id == 'all' ? true : this.id == 'none' ? false : !attr[j].checked;
}
}
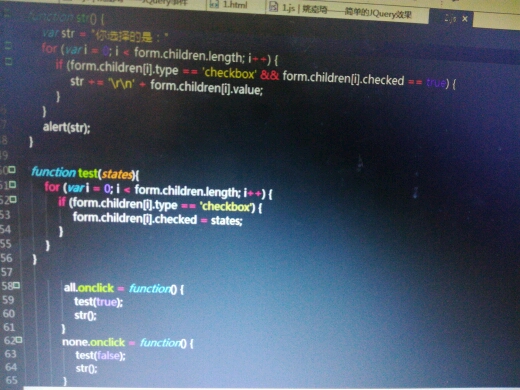
感谢大家,经过大佬指导,代码改成如下图,不清楚效率,反正行数少了。哈哈哈

函数调用是可以写的,在函数中访问外部变量有点时候会有作用域的问题
需要看情况是否把循环放到函数里。一般都是在方法里循环,以实现某个效果