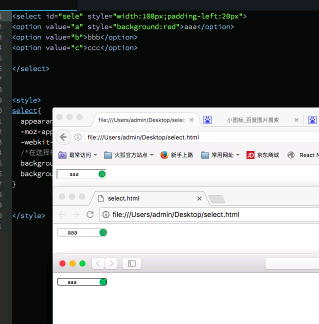
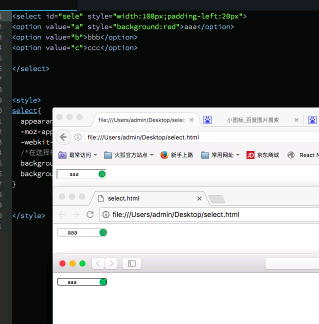
select文字前面的间距在火狐浏览器上和其他的浏览器不一样
请问这种问题怎么解决,我是把select后面的三角换成自己的背景图了,然后加了个text-indent:10px,在火狐上文字前面就显示很宽。。。求大神解决
想要好看可以用select2,ui漂亮,支持搜索
http://select2.github.io/examples.html
现在的代码贴出来,我帮你调
这样还觉得空的差别很多吗?
请问这种问题怎么解决,我是把select后面的三角换成自己的背景图了,然后加了个text-indent:10px,在火狐上文字前面就显示很宽。。。求大神解决
想要好看可以用select2,ui漂亮,支持搜索
http://select2.github.io/examples.html
现在的代码贴出来,我帮你调
这样还觉得空的差别很多吗?