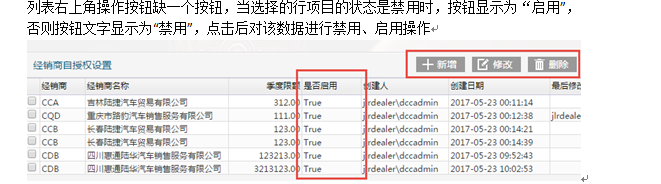
checkbox选中的时候Button按钮显示GridView里面其中一个字段的值
看看实现的和你想要的是不是一样的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>text</title>
<style type="text/css">
.a{
display: none;
}
</style>
</head>
<body>
<table border=4 width=250 align=center>
<tr bgcolor="#cccccc">
<th><br></th>
<th>列-A</th>
<th>列-B</th>
<th>列-C</th>
</tr>
<tr align=center>
<td>行-1</td>
<td>A1</td>
<td>false</td>
<td>C1-C2</td>
</tr>
<tr align=center>
<td>行-1</td>
<td>A1</td>
<td>true</td>
<td>C1-C2</td>
</tr>
<tr align=center>
<td>ert</td>
<td>ret</td>
<td>true</td>
<td>ggdf</td>
</tr>
</table>
<button id="on" class="a" data-company="">启用</button>
<button id="off" class="a" data-company="">禁用</button>
<script type="text/javascript" src="js/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
$("table tr td:nth-child(3)").click(//第三列选中
function(){
var temp = $(this).text();
if(temp=="true"){
$("#on").hide();
$("#off").show();
$("#off").data("company","XXX");//为其添加company识别标志
}else if(temp=="false"){
$("#off").hide();
$("#on").show();
$("#on").data("company","XXX");//为其添加company识别标志
}else{
$("#off").hide();
$("#on").hide();
}
});
</script>
</body>
</html>
主要就两点,这是列选择,$("table tr td:nth-child(3)")挺好用的,判断是禁用还是启用直接用根据true和false来判断就行。
你讲所有的启用和禁用只用一个按钮完成,就需要将公司的判定条件传递给按钮,建议使用JQ的data属性。
另外,你们这样做,用户体验不是很好呀,直接将此td做成一个下拉框不行吗?你们考虑考虑用户的想法呗
你加一个隐藏按钮,当选择行的时候将button显示出来,至于button的字体显示,你要先获取到你选择行的数据(在取出你需要的),然后将它复制给button的text。再进行判断