js数据如何和html进行交互
我在js中通过ajax获得接口中返回的数据,html是写死的静态页面,我应该怎样将ajax返回的数据遍历到html页面
目前知道在js中创建html元素进行拼接,但是无法和静态页面的样式保持一致,所以想请教一下大神们,还有其他方法吗?
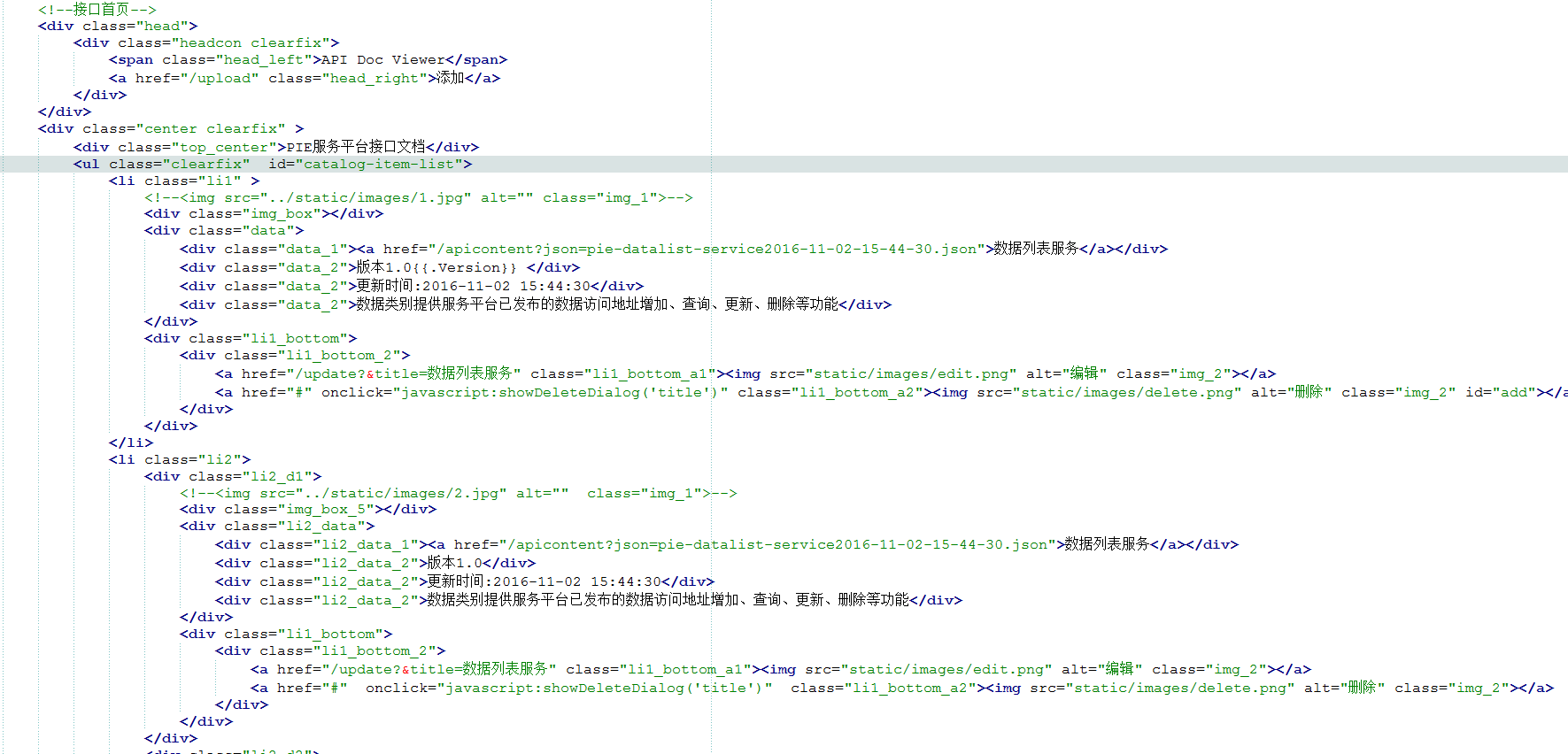
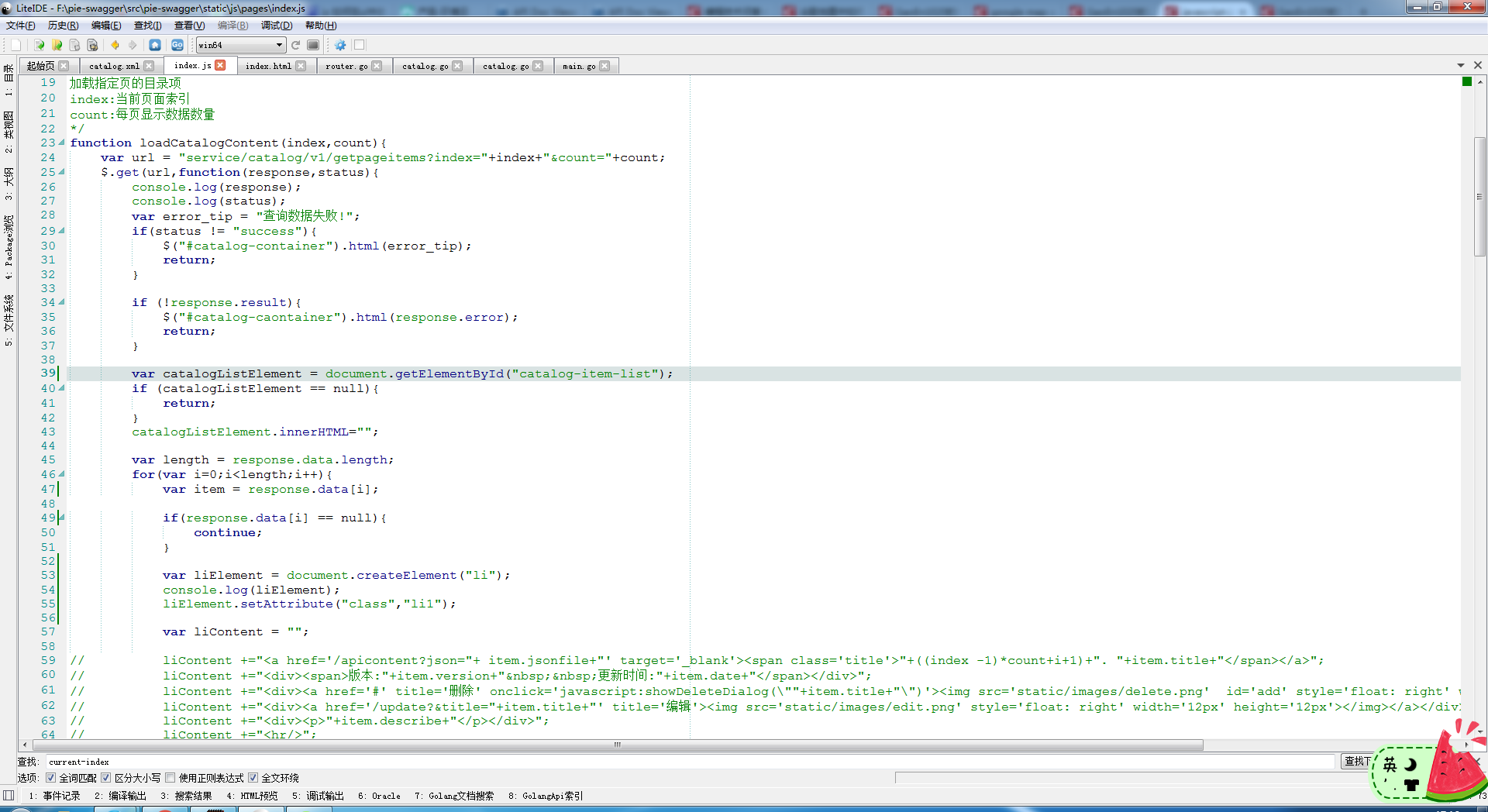
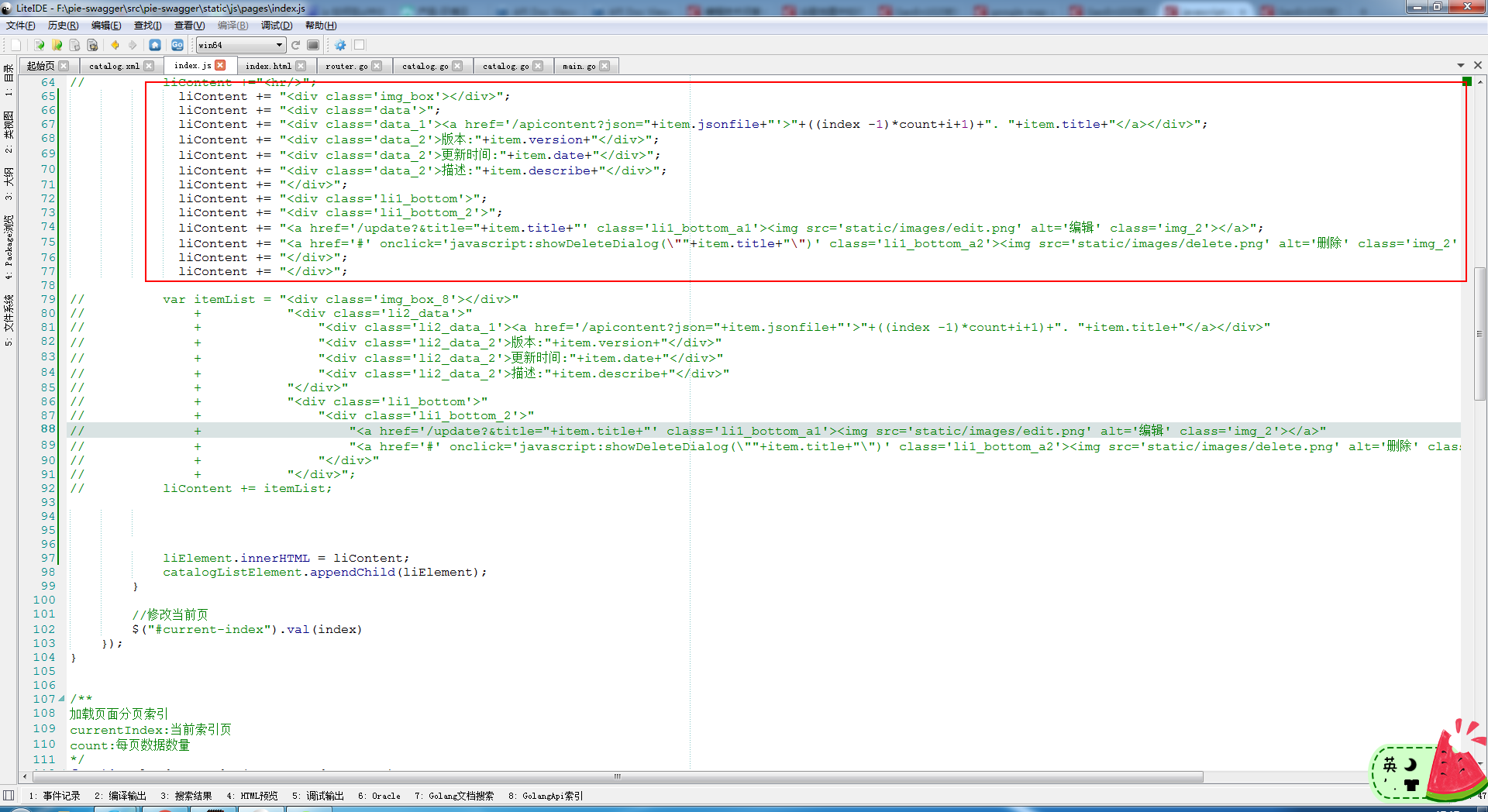
这是我的部分html和js代码还有显示效果



不是很懂你的意思,你举个例子,帮你实现
感觉你在做外包,说的什么
虽然是新手但是我觉得应是你说的不明确!
用Document的方式添加元素,不要用innerHtml去追加,这样拼接很累的。用document的元素的话,你就可以设置其属性class等于什么什么,然后适应你的
css样式。如:
$.ajax({
type: "get",
async: true,
url: "getName.htm",
data:{
module:template
},
dataType: "json",
success: function (json) {
var details = json.detail;
for (var key in details) {
var option = new Option(); //注意这里就是直接用option对象,如果你要添加其他的子元素,用其他的
option.text = details[key];
option.value = key;
option.class="你的样式名称";//这里就设置这个子元素的样式咯
$("#templateNames")[0].options.add(option);
}
},
error: function (json) {
alert(json.message);
}
});
就是在js里面拼接html代码字符串,如果样式错了,那说明你拼接的有问题,并不是方法不对
你还是等等大神帮你解决一下
用的什么浏览器,在浏览器里一调试就知道了,浏览器开发者工具检查源码。
注意:看到你用setAttribute设置li的class属性,setAttribute这些属性
在IE中是行不通的。为达到兼容各种浏览器的效果,可以用点符号法来设置Element的对象属性、集合属性和事件属性。
我知道的就是 动态创建标签然后拼接,如果你觉得要的样式无法一致,教你一个办法,先将它有数据时的样式在页面上写好调整好,然后再动态创建,然后拼接
字符串拼接容易出错,我建议你使用js模板引擎Template.js,进行数据交互,代码比较好管理,而且很好找,出错容易修改。
腾讯的js模板引擎template.js
地址:http://www.jq22.com/jquery-info1097
像多段代码拼接,可以使用js模板,挑一个顺手的用,目前速度最快的是artTemplate.js。
其次,你这个放在文档里是正常的,在js拼接又不正确,这个不太可能,你看看是不是有写错。