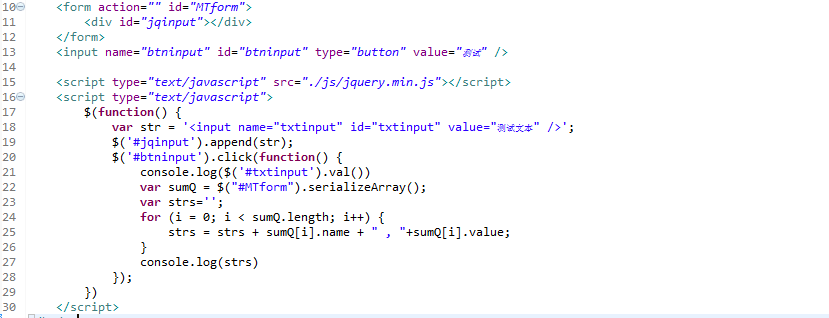
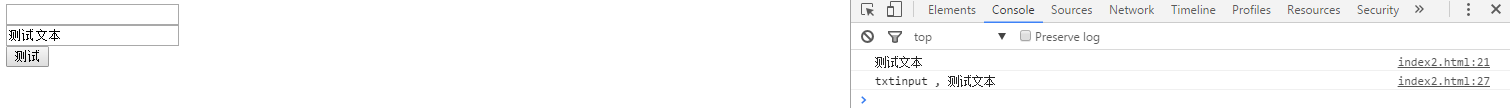
jquery问题,为什么通过append增加的input,无法获取id名称?
$("form button").click(function () {
$("#newinput").empty();
if ($(this).attr("id") === "newpren") {
$("#newinput").append("<input id=\"newclass\" name=\"newclass\" style=\"margin-top:10px;\" mtype=\"str:4:30\" class=\"form-control\" placeholder=\"新父类名称\" min=\"5\" max=\"30\" type=\"text\"/>");
}
if ($(this).attr("id") === "oldclass") {
$("#newinput").append("<input id=\"oldclass\" name=\"oldclass\" style=\"margin-top:10px;\" mtype=\"str:4:30\" placeholder=\"旧子类列表\" class=\"form-control\" min=\"5\" max=\"30\" type=\"text\"/>");//ajax抽取后台数据?
}
});
$("#submit").click(function () {
var sumQ = $("#MTform").serializeArray();
var strs;
for (i = 0; i < sumQ.length; i++) {
// if(sumQ[i]){}
strs = strs + sumQ[i].name + " , "; //上面比如创建了oldclass的输入框,这里怎么也获取不到其name值呢?表单默认有的input里的id都可以获取,唯独这个动态创建的不行,郁闷
}
alert(strs);
});
谢谢各位帮忙
发你的html结构来看下,可能是某些标签没闭合浏览器解析出错了,你添加的html代码就没进入MTform这个表单中

$("#submit").click(function () {
var sumQ = $("#MTform").serializeArray();
var strs;
for (i = 0; i < sumQ.length; i++) {
// if(sumQ[i]){}
strs = strs + sumQ[i].name + " , "; //这里面的i变量就符合上面所说的原理
你用prop这个函数获取id试试 , jq必须是1.6或以上的
对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
动态创建的元素绑定事件,或者获取值的方法
1.在动态生成后获取,如果是ajax回调之类的,在回调函数后面绑定
2.使用delegate (事件委托),为现在或将来的元素绑定事件,
举例http://www.runoob.com/jquery/event-delegate.html
属于未来元素,通过事件委托来绑定事件


做了个demo 没问题啊 jquery 版本是1.12的 也没问题 看看是否写错了
在form表单中你执行了点击操作后,执行了append函数,这没毛病。
但是,同时这个点击事件也提交了表单,使得刚才append的内容又消失了。
所以,你取不到值。。。
你f12调试一下看你控制有有没有报错,看你jquery用的什么版本,最好不能低于1.11了,你这代码看上去没啥毛病,你加断点调试一下吧,看到哪里
出错了!还有给你个建议,拼字符窜的时候外层用单引号,然后里面的属性用双引号,别用反斜杆了,丑死,'',这样