jquery元素获取出现异常
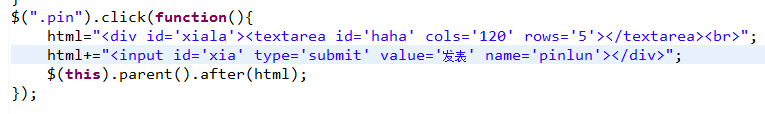
$(".pin").click(function(){
html="
$(this).parent().after(html);
});
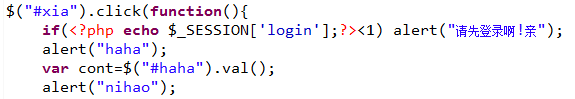
执行玩这个函数后,我想通过$("#xia")获取元素,但是貌似不行,查看源代码和以前是一样的。


发现了csdn里面的bug了。。$("#xia")无效,请问大侠这是怎么回事?截图不易啊
这个id="xia"是动态生成,绑定事件,需要这样写:
$('#xia').on('click',function() { })
这个id="xia"是动态生成,绑定事件,需要这样写: $('xia的非动态生成的父元素').on('click','#xia',function() { })