Highcharts画图数据重叠
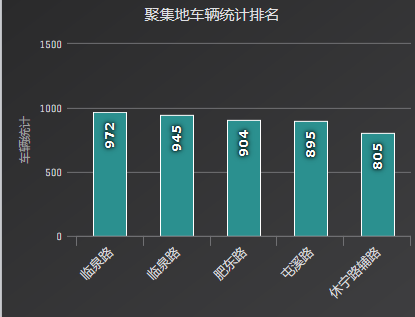
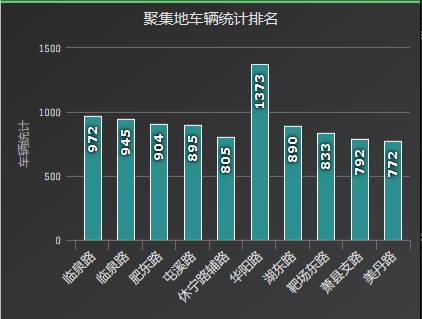
Highcharts画图的时候,ajax加载数据,数据重复,就是重新请求的时候,数据追加到之前的数据上,没有把之前的数据清除
想要调用destroy销毁图表,浏览器提示没有该方法

下面是生成图表的方法:
//首次生成聚集地柱状图
function generateHistogramJjd(selecttime,hourandminute) {
$.ajax({
type: "POST",
async: false,
url: "/gislistbytime",
data: {
selecttime: selecttime,
hourandminute: hourandminute,
rows: 5
},
success: function (data) {
for (i in data) {
histogramDataArray.push(parseInt(data[i]['numpoints']));
}
for (i in data) {
histogramStreetArray.push(data[i]['street']);
}
highchart = $('#container').highcharts({
chart: {
type: 'column'
},
title: {
text: '聚集地车辆统计排名',
style: {
fontSize: '15px',
fontFamily: 'Verdana, sans-serif'
}
},
xAxis: {
type: 'category',
labels: {
rotation: -45,
style: {
fontSize: '13px',
fontFamily: 'Verdana, sans-serif'
}
},
categories: histogramStreetArray
},
yAxis: {
min: 0,
title: {
text: '车辆统计'
}
},
legend: {
enabled: false
},
tooltip: {
pointFormat: '车辆统计: {point.y} '
},
series: [{
name: '车辆统计',
data: histogramDataArray,
dataLabels: {
enabled: true,
rotation: -90,
color: '#FFFFFF',
align: 'right',
format: '{point.y}', // one decimal
y: 10, // 10 pixels down from the top
style: {
fontSize: '13px',
fontFamily: 'Verdana, sans-serif'
}
}
}]
});
}
});
}
没看出来有什么问题,很正常啊