关于EXTJS6 grid布局

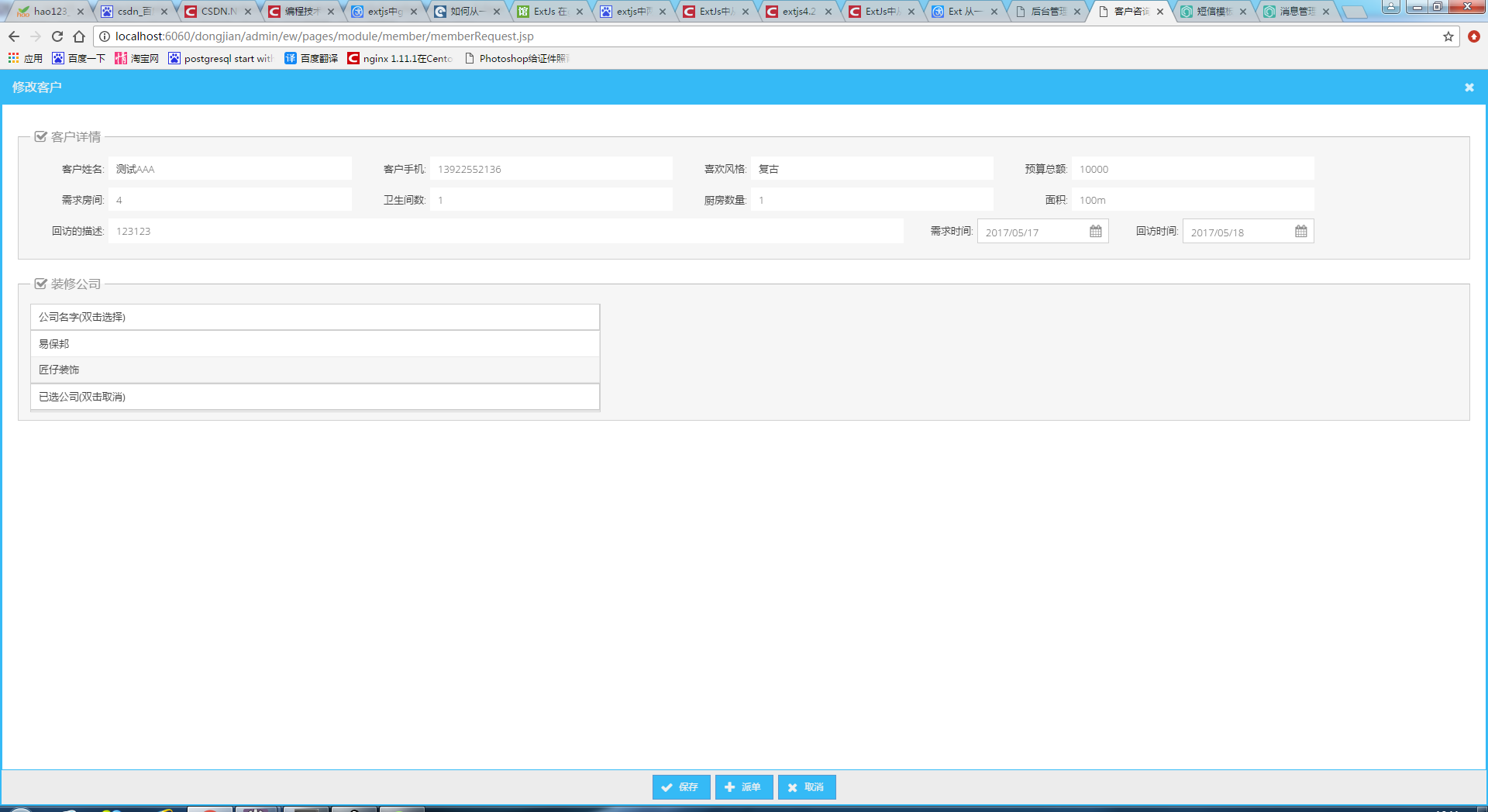
这是小弟做的一个EXTJS的form表单,表单的第二栏也就是装修公司选择的那里,有两个gr grid,他们现在是上下,我怎么让它左右显示,也就是左边一个grid右边一个grid
表单代码:
// 订单信息form
var memberForm = new Ext.form.FormPanel({
baseCls : "x-plain",
bodyStyle : 'padding:10px',
enctype : 'multipart/form-data',
fileUpload : true,
autoScroll : true,
items : [ {
xtype : 'fieldset',
title : '客户详情',
checkboxToggle : true,
defaultType : 'checkbox',
defaults : {
xtype : 'textfield',
anchor : '90%',
labelAlign : 'right',
labelWidth : 120
},
items : [{
xtype : 'fieldcontainer',
layout : 'hbox',
combineErrors : true,
defaults : {
xtype : 'field',
labelAlign : 'right',
labelWidth : 90
},
items : [{
fieldLabel : '客户姓名',
id : 'memberName',
name : 'name',
width : 120,
flex : 1,
margin : '0 0 0 6'
},{
fieldLabel : '客户手机',
id : 'memberMobile',
name : 'mobile',
width : 120,
flex : 1,
margin : '0 0 0 6'
}, {
fieldLabel : ' 喜欢风格',
name : 'likeStyle',
width : 120,
flex : 1,
margin : '0 0 0 6'
},{
labelAlign : 'right',
fieldLabel : '预算总额',
name : 'reqMoneyCnt',
width : 120,
flex : 1,
margin : '0 0 0 6'
}]
}, {
xtype : 'fieldcontainer',
layout : 'hbox',
combineErrors : true,
defaults : {
xtype : 'field',
labelAlign : 'right',
labelWidth : 90
},
items : [{
fieldLabel : '需求房间',
name : 'roomNum',
width : 120,
flex : 1,
margin : '0 0 0 6'
}, {
fieldLabel : '卫生间数',
name : 'toiletNum',
width : 120,
flex : 1,
margin : '0 0 0 6'
}, {
fieldLabel : '厨房数量',
name : 'kitchenNum',
width : 120,
flex : 1,
margin : '0 0 0 6'
}, {
fieldLabel : '面积',
name : 'areaSize',
width : 120,
flex : 1,
margin : '0 0 0 6'
}]
}, {
xtype : 'fieldcontainer',
layout : 'hbox',
combineErrors : true,
defaults : {
xtype : 'field',
labelAlign : 'right',
labelWidth : 90
},
items : [ {
fieldLabel : '回访的描述',
id : 'callBackMemo',
name : 'callBackMemo',
flex : 1,
margin : '0 0 0 6'
}, {
xtype : "datefield",
fieldLabel : '需求时间',
name : "reqTime",
id : "reqTime",
emptyText : "--请选择--",
format : "Y/m/d",// 日期的格式
altFormats : "Y/m/d|Ymd",
}, {
xtype : "datefield",
fieldLabel : '回访时间',
name : "callBackTime",
id : "callBackTimeId",
emptyText : "--请选择--",
format : "Y/m/d",// 日期的格式
altFormats : "Y/m/d|Ymd",
}]
}]
}, {
xtype : 'fieldset',
title : '装修公司',
checkboxToggle : true,
defaults : {
anchor : '40%',
labelAlign : 'right',
labelWidth : 120
},
items : [{
xtype : 'grid',
id : 'grid1',
columnLines : true,
store : orderDetailstore,
columns : [ {
text : '公司名字(双击选择)',
dataIndex : 'name',
flex : 1
}]
},{
xtype : 'grid',
id : 'grid2',
columnLines : true,
columns : [ {
text : '已选公司(双击取消)',
dataIndex : 'name',
flex : 1
}]
}]
}],
});
panel的layout: 'column'就行了,items改为你的组件,去掉html
Ext.create('Ext.Panel', { renderTo: document.body, title: 'layout column', layout: 'column',items: [{ columnWidth: .5, html: 'column1' }, { columnWidth: .5, html: 'column2' }] })
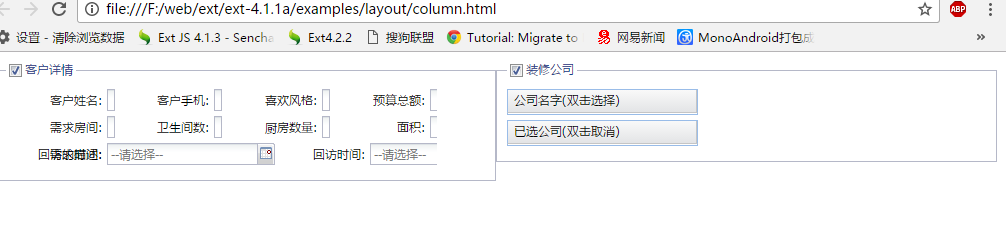
救你发的这个代码没有问题,可以分2列,不过没有extjs6,是版本4.1的
Ext.onReady(function(){
var memberForm = new Ext.form.FormPanel({
baseCls: "x-plain",
bodyStyle: 'padding:10px',
enctype: 'multipart/form-data',
fileUpload: true,
autoScroll: true,
layout: 'column',
items: [{
columnWidth: .5,/////////////////
xtype: 'fieldset',
title: '客户详情',
checkboxToggle: true,
defaultType: 'checkbox',
defaults: {
xtype: 'textfield',
anchor: '90%',
labelAlign: 'right',
labelWidth: 120
},
items: [{
xtype: 'fieldcontainer',
layout: 'hbox',
combineErrors: true,
defaults: {
xtype: 'field',
labelAlign: 'right',
labelWidth: 90
},
items: [{
fieldLabel: '客户姓名',
id: 'memberName',
name: 'name',
width: 120,
flex: 1,
margin: '0 0 0 6'
}, {
fieldLabel: '客户手机',
id: 'memberMobile',
name: 'mobile',
width: 120,
flex: 1,
margin: '0 0 0 6'
}, {
fieldLabel: ' 喜欢风格',
name: 'likeStyle',
width: 120,
flex: 1,
margin: '0 0 0 6'
}, {
labelAlign: 'right',
fieldLabel: '预算总额',
name: 'reqMoneyCnt',
width: 120,
flex: 1,
margin: '0 0 0 6'
}]
}, {
xtype: 'fieldcontainer',
layout: 'hbox',
combineErrors: true,
defaults: {
xtype: 'field',
labelAlign: 'right',
labelWidth: 90
},
items: [{
fieldLabel: '需求房间',
name: 'roomNum',
width: 120,
flex: 1,
margin: '0 0 0 6'
}, {
fieldLabel: '卫生间数',
name: 'toiletNum',
width: 120,
flex: 1,
margin: '0 0 0 6'
}, {
fieldLabel: '厨房数量',
name: 'kitchenNum',
width: 120,
flex: 1,
margin: '0 0 0 6'
}, {
fieldLabel: '面积',
name: 'areaSize',
width: 120,
flex: 1,
margin: '0 0 0 6'
}]
}, {
xtype: 'fieldcontainer',
layout: 'hbox',
combineErrors: true,
defaults: {
xtype: 'field',
labelAlign: 'right',
labelWidth: 90
},
items: [{
fieldLabel: '回访的描述',
id: 'callBackMemo',
name: 'callBackMemo',
flex: 1,
margin: '0 0 0 6'
}, {
xtype: "datefield",
fieldLabel: '需求时间',
name: "reqTime",
id: "reqTime",
emptyText: "--请选择--",
format: "Y/m/d",// 日期的格式
altFormats: "Y/m/d|Ymd",
}, {
xtype: "datefield",
fieldLabel: '回访时间',
name: "callBackTime",
id: "callBackTimeId",
emptyText: "--请选择--",
format: "Y/m/d",// 日期的格式
altFormats: "Y/m/d|Ymd",
}]
}]
}, {
columnWidth: .5,//////////////
xtype: 'fieldset',
title: '装修公司',
checkboxToggle: true,
defaults: {
anchor: '40%',
labelAlign: 'right',
labelWidth: 120
},
items: [{
xtype: 'grid',
id: 'grid1',
columnLines: true,
// store: orderDetailstore,
columns: [{
text: '公司名字(双击选择)',
dataIndex: 'name',
flex: 1
}]
}, {
xtype: 'grid',
id: 'grid2',
columnLines: true,
columns: [{
text: '已选公司(双击取消)',
dataIndex: 'name',
flex: 1
}]
}]
}],
renderTo:document.body
});
});