火狐浏览器,360浏览器servlet竟然跳转到空白页面,忙活一天了
//jsp的代码:
function updatedata(){
$('#updateDeptInfo').form('submit', {
url:'update_DEPT_INFO',
success:function(){
//if(data){
alert('修改成功');
$('#updatedlg').dialog('close');
$('#dg').datagrid('reload');
//}
}
});
}
//后台servlet代码
public class update_DEPT_INFO extends HttpServlet{
private static final long serialVersionUID = 1L;
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("执行修改部门一次");
response.setContentType("text/html;charset=utf-8");
request.setCharacterEncoding("utf-8");
String did = request.getParameter("did");
String uposition = request.getParameter("uposition");
DEPT_INFO_Service service = new DEPT_INFO_Service();
service.update_DEPT_INFO(did,uposition);
//PrintWriter out = response.getWriter();
//out.println(true);
}
}
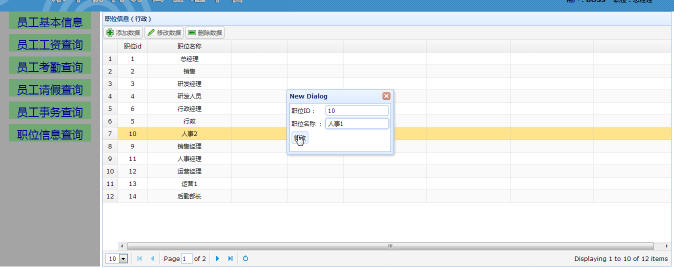
页面截图:
点击修改后直接跳转到了一个空白页面
求大神帮忙解惑!!!
设置下form表单的target属性
form提交一般涉及到页面的自刷新或跳转页面,你应该是没有给出跳转地址,换成ajax请求试试
发html代码出来看下,easyUI的form对象不会用的iframe模拟的提交不会刷新页面的,你的按钮是不是submit放到表单里面了,执行updatedata导致表单提交了
改这样试试
functionupdatedata(){
//原来代码
return false//阻止表单提交
}
<input type="submit" onclick="return updatedata()" value="修改"/>
<!--
-->
| 职位ID: | |
| 职位名称 : | |
| 修改 |