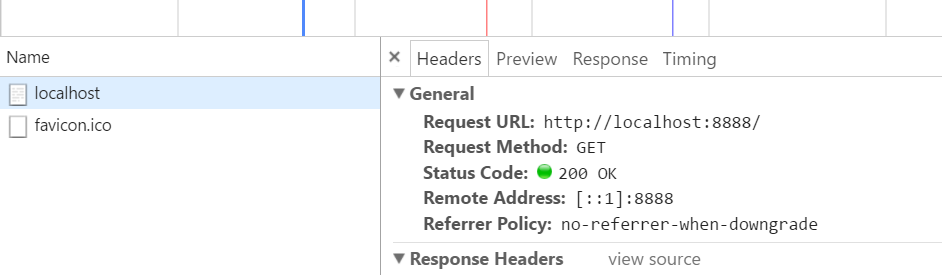
在本地的http.request规定了post方法,但在chrome控制台显示的是get方法
//server端
var http = require("http");
http.createServer(function(request, response) {
if(request.method == 'POST'){
console.log('really');
var postdata='';
request.on('data',function(postchunk){
postdata+=postchunk;
console.log('datais ==',postdata);
});
}
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("welcome to the nodejs world ");
response.end();
}).listen(8888);
console.log("nodejs start listen 8888 port!");
//client端
var http = require("http");
var querystring =require('querystring');
var postData = querystring.stringify({
content:'加油加油加油',
belongId:2862414
});
var options = {
hostname: 'localhost',
port: 8888,
//path: '/test?params1="123"¶ms2=456',
method: 'POST'
};
var req = http.request(options, function(res) {
console.log('STATUS: ' + res.statusCode);
console.log('HEADERS: ' + JSON.stringify(res.headers));
res.setEncoding('utf8');
res.on('data', function (chunk) {
console.log('BODY: ' + chunk);
});
});
req.on('error', function(e) {
console.log('problem with request: ' + e.message);
});
// write data to request body
req.write(postData);
req.end();