关于javascript原型的问题
function Foo() {
console.log("Foo里面的日志");
this.fooName = "foo的name";
}
function Bar() {}
Bar.prototype = new Foo();
var b = new Bar();
console.log(b.fooName);//输出"foo的name"
console.log(Bar.fooName);//输出undefined
console.log(Bar.prototype.fooName);//输出"foo的name"
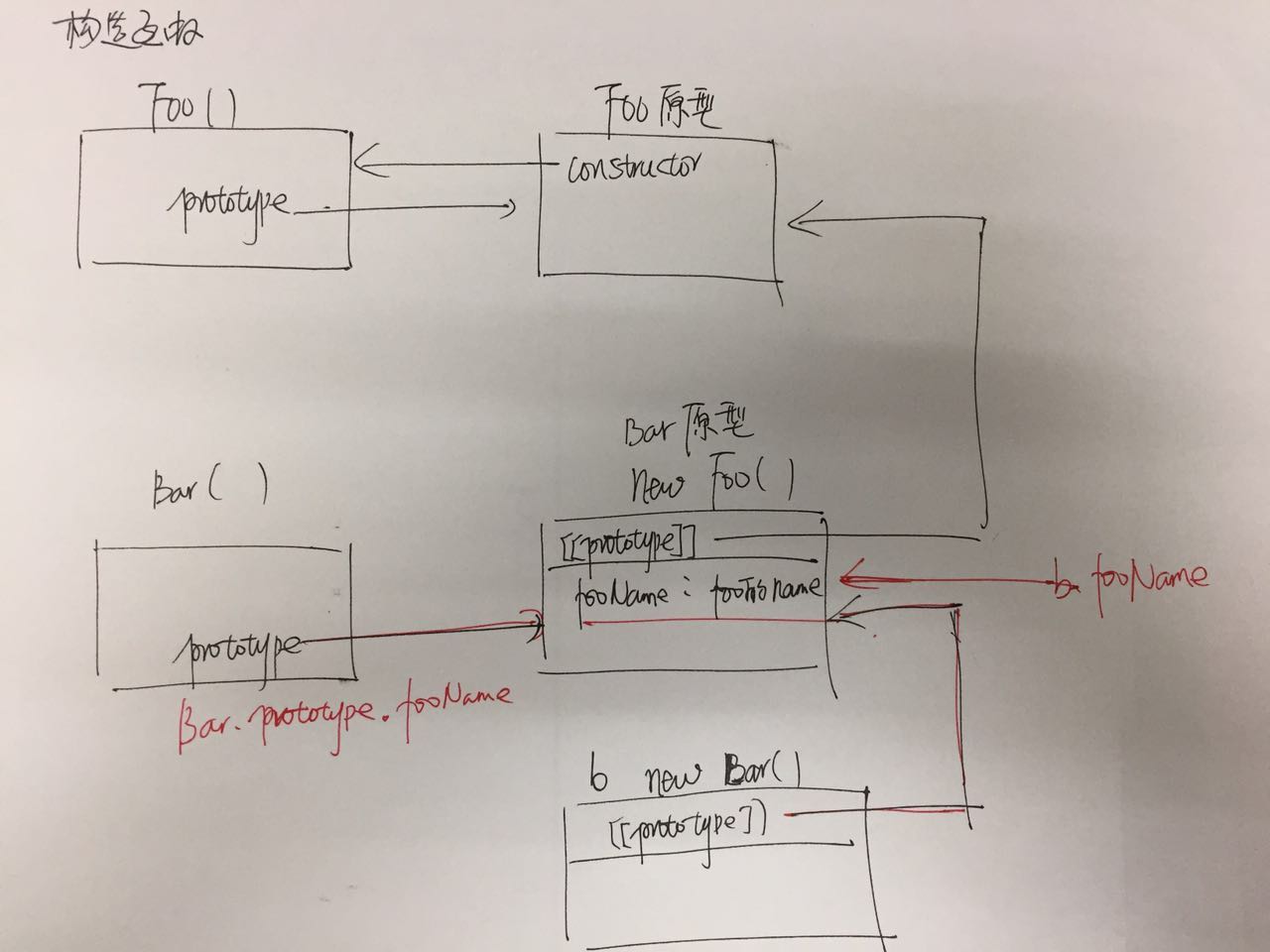
第二个为何是undefined,这三个是如何去找到值的?
别人给我讲了 但还是不怎么懂

console.log(b.fooName);//Bar继承了Foo,如果你有oo语言基础这个很好理解。
console.log(Bar.fooName);//fooName是实例名称,Bar是类名称,当然没有fooName就是undefined了
console.log(Bar.prototype.fooName);//Bar的prototype设置为Foo的实例了,fooName是Foo实例属性,所以输出这个值
也可以这么理解 这里的Bar.fooName 这样调用 其实 Bar 是一个 function 对象 而不是 new Bar() 这个对象 function对象中没有定义fooName所以这里就是 undefine