Android仿野兽派首页效果
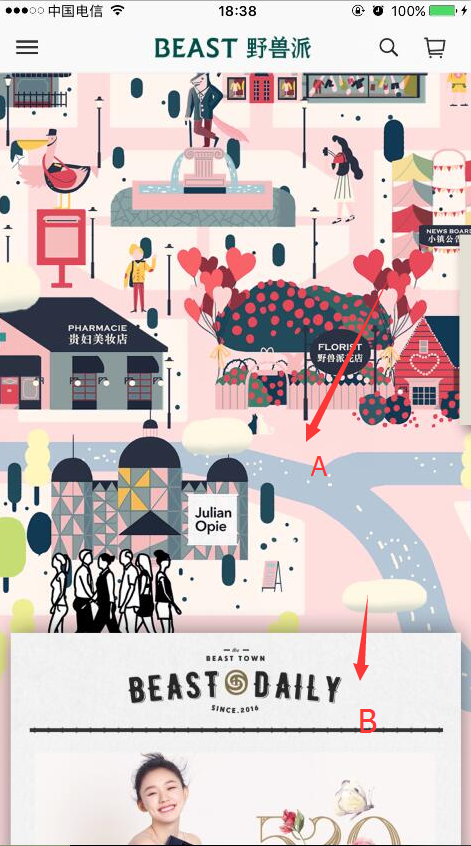
项目中有个需求类似于野兽派的首页效果,我这里把他叫做A层和B层,A层是一张图片,
B层我是用的一个ListView+header的效果实现的,header布局主要是为了留出空白的
位置让用户可以看见A层的效果,并可以点击操作A层,但是添加了ListView的header
的监听事件阻挡了A层的监听,请问这样该怎么处理呢。
不知道你为什么上面怎么留的Listview的head,你试试用下面的方式。
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageButton
android:id="@+id/ib_a"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/ic_launcher"/>
<ListView
android:id="@+id/lv_b"
android:layout_width="match_parent"
android:layout_height="300dip"
android:layout_alignParentBottom="true"
android:background="@android:color/white">
</ListView>
public class MainActivity3 extends AppCompatActivity {
private ImageButton ib_a;
private ListView lv_b;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout);
init();
}
protected void init() {
ib_a = (ImageButton) findViewById(R.id.ib_a);
lv_b = (ListView) findViewById(R.id.lv_b);
ib_a.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v){
Toast.makeText(getApplicationContext(),"点击下部的A",Toast.LENGTH_SHORT).show();
}
});
String [] data = {"1","2","3"};
ArrayAdapter<String> adapter = new ArrayAdapter(getApplicationContext(),android.R.layout.simple_expandable_list_item_1,data);
lv_b.setAdapter(adapter);
}
}

上面用的是RelativeLayout布局方式,点击上面你所说的A,会触发onClick方法,下面的Listview,具体事件你在你的adapter或者Lisiview中写