js运行一次 变量重复取两次值,后一次undefined覆盖了前一次的值
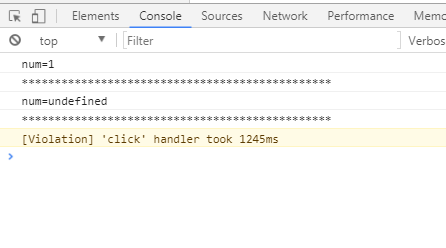
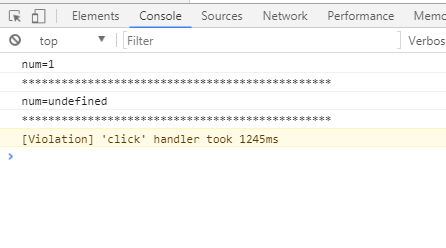
如下图,js代码中定义num,前台输入1,点击一次提交后,紧跟着在控制台打印出两个值,且后一个为undefined,这是怎么回事
图片说明](https://img-ask.csdn.net/upload/201705/18/1495037077_961672.png)
你是自己做的提交,还是表单from的submit提交?
这种情况如果是自己做的提交应该不会出现这种情况,应该是采用的submit或者image提交,
出现的原因是由于submit或者image提交会造成页面刷新,也就是你提交,他会通过URL提交数据,刷新页面。
刷新之前,你输入的有值,所以打印,第二次已经提交,没有值,所以undefined。
运行了一次为什么会在控制台输出两个值 且第二个值 导致之后的if判断过不了
问题不在你这段代码,关键是你这段代码是在什么情况下执行的,是在什么事件内触发的吗。
把调用这段代码的地方粘出来
你的js方法被调用了两次,但是第二次的时候焦点所在的位置获取不到值了因为页面刷新或者别的原因。这和你的调用有关系,是不是你的单击事件写的不对导致这个方法被执行了两次?
你把输出调试语句往下放。。。。。》》继续调试
if(!this.IsPostBack){
}
let data = null
if (num !== undefined || num !== null) {
data = num
}