js异步函数回调嵌套的相关问题




想了很久了,过程还是蛮模糊,求大神帮我分析下,越详细越好
以上代码是嵌套回调吗,嵌套了几层,怎么嵌套的,当mian函数确定init的回调函数。然后发生的事情是什么(比如说回调函数是怎么传递到各个函数的,各个函数的回调函数一样吗,各个函数的执行顺序)。
main执行init方法,传入匿名回调函数function(data){readerUI(data)}=>UIcallback
init执行getFictionInfo函数,同时传入function(){getCurChapterContent(Chapter_id,function(data){UIcallback(data)})},没见你getFictionInfo的定义,如果没使用异步其实就相当于执行执行getCurChapterContent(Chapter_id,function(data){UIcallback(data)})代码,就算有异步回调,最后也是在异步回调中执行这个代码
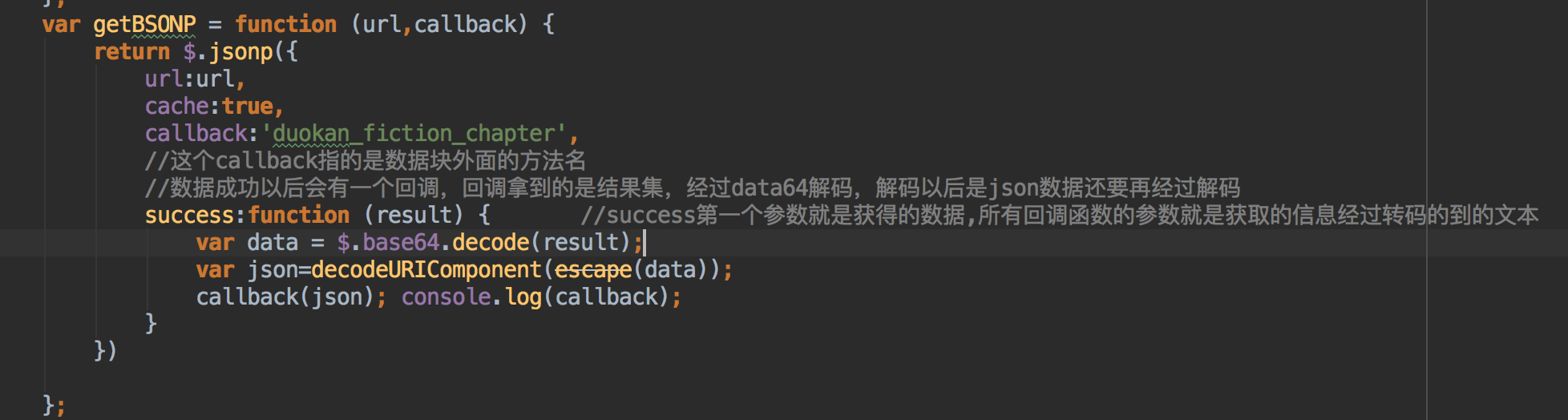
然后getCurChapterContent,如果$.get回调成功就执行getBSONP,传入匿名回调function(){callback&&callback()},此时callback==>function(data){UIcallback(data)},和getBSONP的callback不一样,getBSONP的callback是function(){callback&&callback()},匿名函数的callback是上一级的回调function(data){UIcallback(data)}
你只需要一层一层的拨传入的参数就知道了怎么执行了
最后就是这样
init->getFictionInfo->getCurChapterContent->$.get->getBSONP->调用getBSONP时传入的回调function(){callback&&callback()}->调用getCurChapterContent传入的回调function(data){UIcallback(data)}->调用getFictionInfo传入的回调function(){getCurChapterContent(Chapter_id,function(data){UIcallback(data)})}-》调动init的回调function(data){readerUI(data)}
ajax请求参数中的callback就是回调函数。可以自己设置的。
异步执行顺序就是执行ajax请求的同时,会执行ajax请求后面的代码。等ajax请求完成,再执行ajax请求的回调函数。
比如
ajax(url,callback);
console.dir(1);
同时执行ajax和console.dir(1)。
ajax请求,返回结果后,再执行callback.
各个部分的执行时间点搞清楚就行了。
1、init 的 UIcallback 是 function(data){readerUI(data)};
2、getCurChapterContent 的 callback 是 function(data){UIcallback&&UIcallback(data);}
3、getBSONP 的 callback 是 function(data){callback&&callback(data);}
在调用的时候,执行对应的callback。