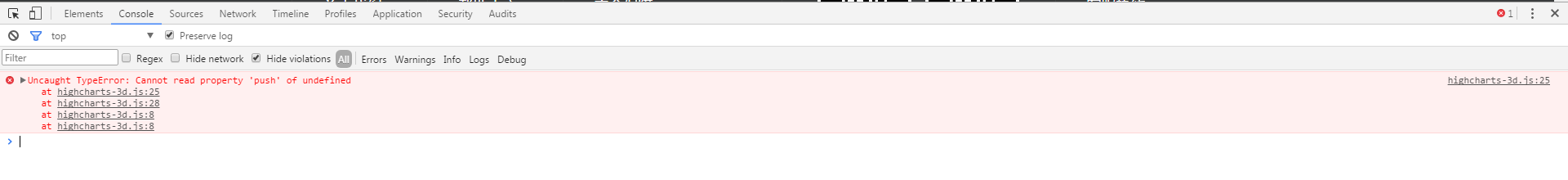
js报错Uncaught TypeError: Cannot read property
Uncaught TypeError: Cannot read property 'push' of undefined


求大虾围观!~在线等!~急!~
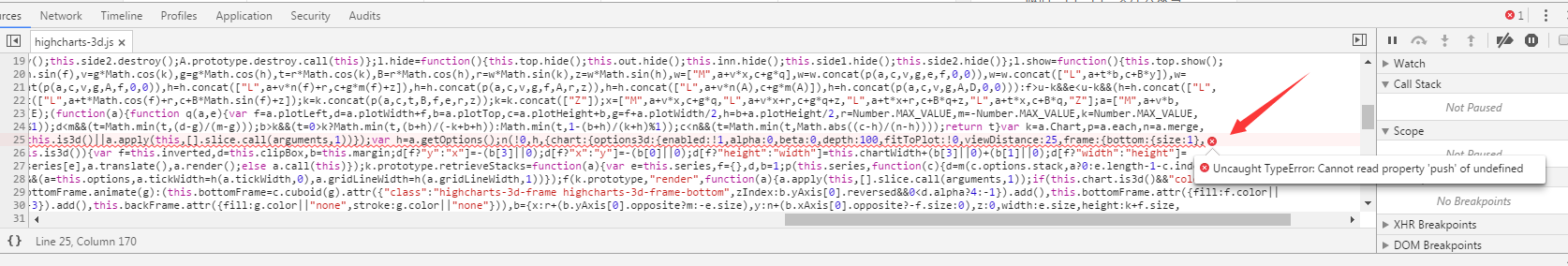
highcharts-3d.js
第25行整行代码
u=a.perspective,m=a.pick,g=a.wrap;k.prototype.is3d=function(){return this.options.chart.options3d&&this.options.chart.options3d.enabled};k.prototype.propsRequireDirtyBox.push("chart.options3d");k.prototype.propsRequireUpdateSeries.push("chart.options3d");a.wrap(a.Chart.prototype,"isInsidePlot",function(a){return this.is3d()||a.apply(this,[].slice.call(arguments,1))});var h=a.getOptions();n(!0,h,{chart:{options3d:{enabled:!1,alpha:0,beta:0,depth:100,fitToPlot:!0,viewDistance:25,frame:{bottom:{size:1},
说明系统不识别你这个push字段
简单来说,如果你定义 var a =null; a.push('b') 系统就会报错 ,因为a是null不能被push。
如果你定义 var a =[]; a.push('b') 这样系统就不会报错 ,因为a是一个数据,可以push元素
你Series越界了吧,添加新的Series要用addSeries,不能直接charts.Series[xxx]来修改,这样修改Series需要已经定义过,并且xxx不能大于定义的数组大小