jquery 如何实现根据左右多选框来进行表格行的异步删除
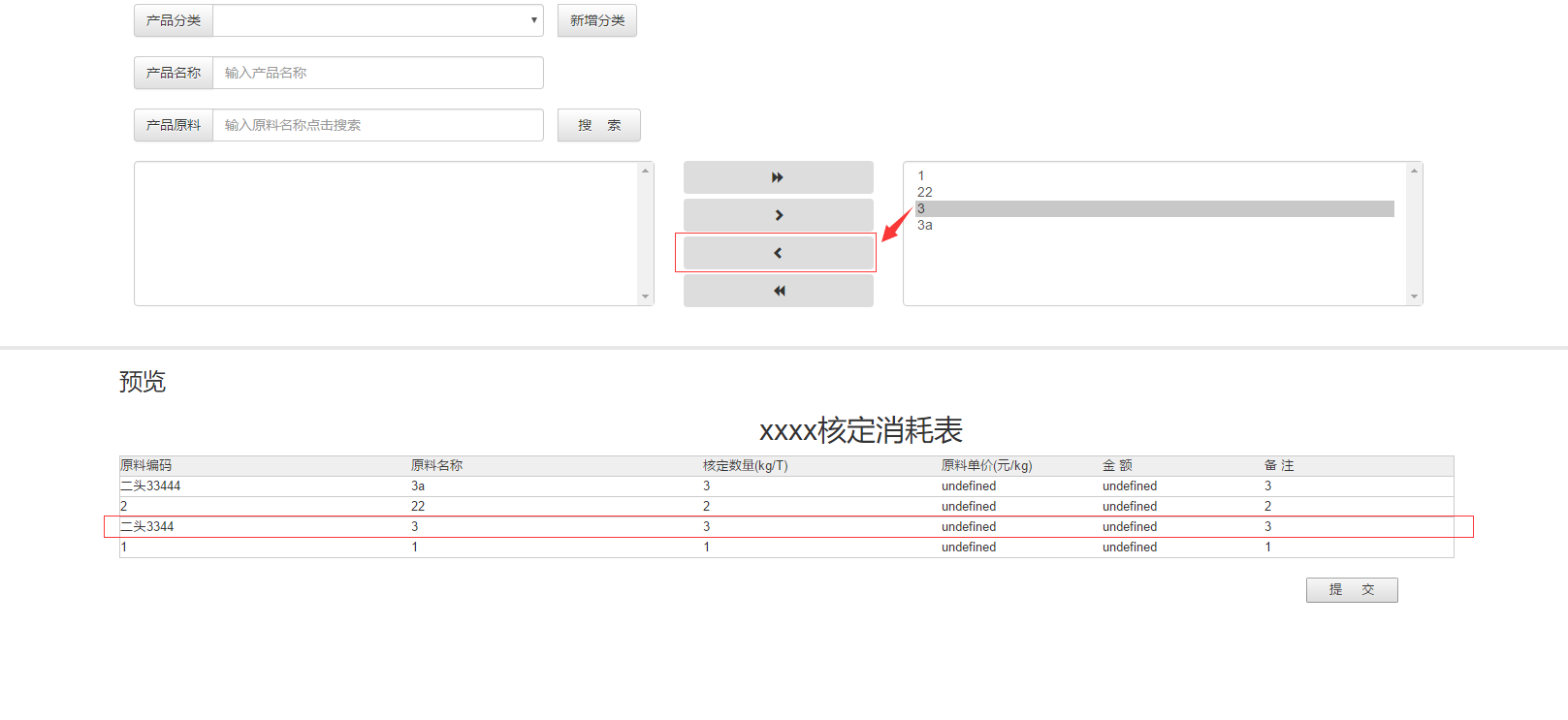
jquery 如何实现根据左右多选框来进行表格行的异步删除,就是下图在选中3 点击左箭头后,
表格的对应行也异步删除,望大神给出详细步骤 谢谢。
左箭头onclick="removeTR()"
function removeTR() {
var selText = $('#右边selectId option:selected').text();
$('#下面表格id tr:gt(0)').each(function () {
//不懂你select显示的值是否就是表格的原料名称,如果不是自己修改eq选择器里面的下标,从0开始
if ($(this).find('td:eq(1)').text() == selText) $(this).remove();
});
}
给按钮添加一个监听事件,当移除时,找到你下面表格对应的哪一行,然后找到他的父节点,通过父节点在删除他自己。
是从左移动到右边还是直接删除?应该是把左边选择的单机按钮移动到右边,或者右边选中的单机按钮移动到左边吧