Action获取嵌套的json数据
var json = {
"LastOptTime": "2015-05-29",
"LastOptID": "",
"Count": 100,
"Token": {
"Version": "1.0",
"StationType": 1001,
"StationNo": "00000000",
"OperatorNo": "",
"OperatorName": "",
"Auth_ID": "",
"TokenStr": ""
}
}
$.ajax({
type : "POST",
url: "",
dataType: "json",
data :json,
success:function(datas){
ajaxobj=JSON.stringify(datas)
},error:function(){
alert("数据请求异常!");
}
})
action 获取外层数据没有问题,但Token获取一直为空。
action中使用同样的参数名,创建getter和setter外层数据都可以拿到,就是Token一直为空,使用一样的属性构建Token对象也是获取不到Token.
例如取Token里面的Version值可以这样写:index.Token.Version
var json = {
"LastOptTime": "2015-05-29",
"LastOptID": "",
"Count": 100,
"Token.Version":"1.0",
"Token.StationType": 1001,
"Token.StationNo": "00000000",
"Token.OperatorNo": "",
"Token.OperatorName": "",
"Token.Auth_ID": "",
"Token.TokenStr": ""
}

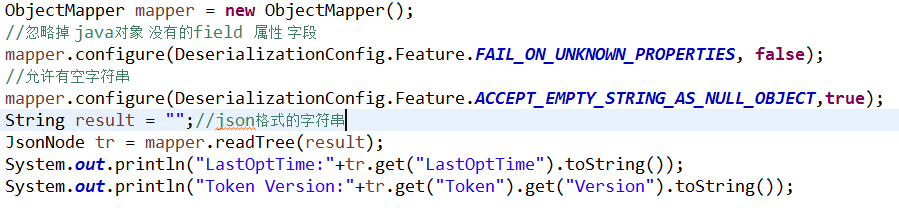
这是我本地测试的代码,没有问题,可以获取到token中的数值,可以试试
你在前端直接把json数据转换成js的对象,然后就可以把data.Token.Version 这样把Token中的数据读出来
```var data = eval("(" + datas + ")");