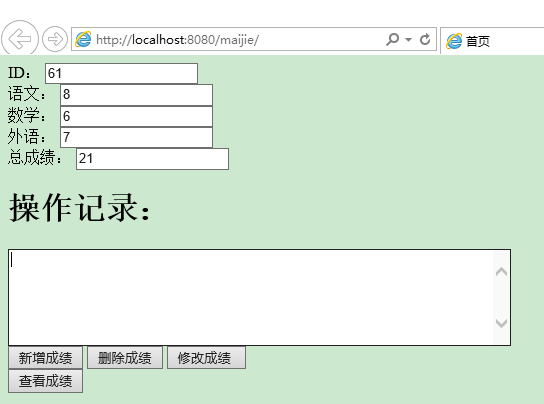
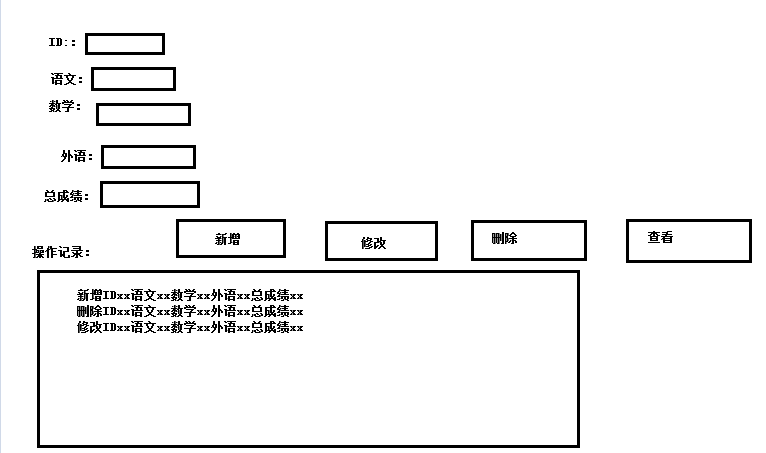
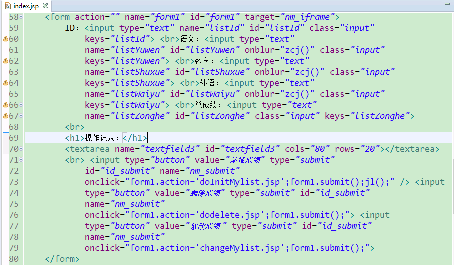
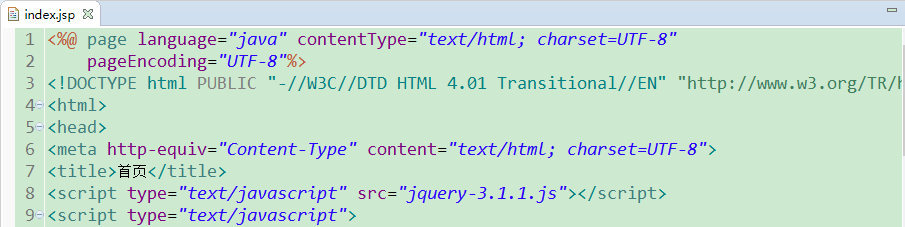
如下图所示,用的java+jsp。增删改操作已经实现,问题是点击不同按钮,把操作记录进下方文本域?



别说什么ajax,servlet不会啊,我想这个写个js应该能实现,求源码!假如我新增一条数据,操作记录就加一条信息:新增IDxx语文xx数学xx外语xx总成绩。假如我只修改了其中一个语文字段数据,操作记录加入一条信息显示:修改IDxx语文xx。该程序可以对该表数据进行增、删、改的操作,同时操作完成后要能显示出来该条记录(要求做的程序是对语、数、外三科成绩和三科总成绩进行操作记录。)。并且之前的记录不会覆盖,效果是在后面继续追加操作记录!
你可以将操作的记录保存在session中,顺序保存,通过List存储,然后再依次显示出来。最好带一个时间字段。
如果需要持久化也可以保存到数据库中。这样就不需要什么ajax。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>show</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script src="http://cdn.bootcss.com/jquery/1.7.2/jquery.min.js"></script>
</head>
<body>
<form method="post" id="form">
id:<input type="text" class="input" keys="id" name="id"><br/>
语文:<input type="type" class="input" keys="语文" name="chinese"><br/>
</form>
<input type="button" value="提交" onclick="submit();">
<h3>操作记录</h3>
<textarea id="history">
</textarea>
</body>
<script type="text/javascript">
function submit(){
var str = "";
var title = "";
$(".input").each(function(index){
str = str + $(this).attr("keys")+" "+$(this).val();
});
$("#history").append(str+"\n");
}
</script>
</html>
<textarea id="history" cols="80" rows="20">
</textarea>
使用这个结果展现更加好看
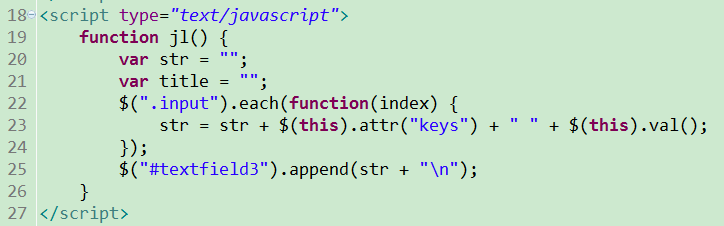
麻烦看下错在哪里,没反应啊。


这还有个keys错误。