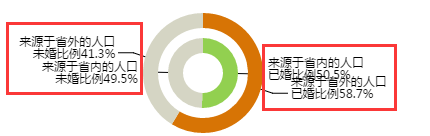
echarts中显示的文字位置重叠
多用两个 \n 就好了。
你直接跑一下,不就知道是真是假了,OK了 记得采纳一下.还有先说明一下不是所有的属性和样式都生效的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>task2-5</title>
</head>
<style type="text/css">
div{
width: 200px;
height: 200px;
}
</style>
<body>
<div id="logo" style="width: 400px;height: 400px;">
</div>
</body>
</html>
<script src="js/echarts.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var logo = echarts.init(document.getElementById("logo"));
option ={
tooltip:{
formatter:function(a){
return "<div>"+a.value+"</div>"
}
},
xAxis:{
data:['a','b','c']
},
yAxis:{
},
series:{
type:"line",
data:[10,10,20,]
}
}
logo.setOption(option);
</script>