Extjs4.2 treePanel异步加载子节点时,数据错乱问题~~~~(>_<)~~~~
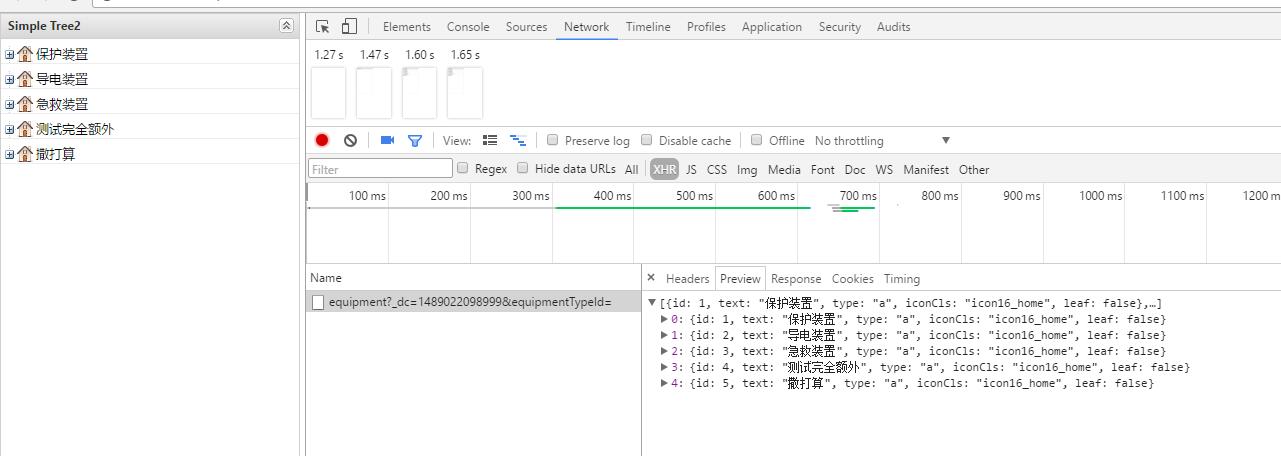
刚开始加载时还正常,是这样子的:
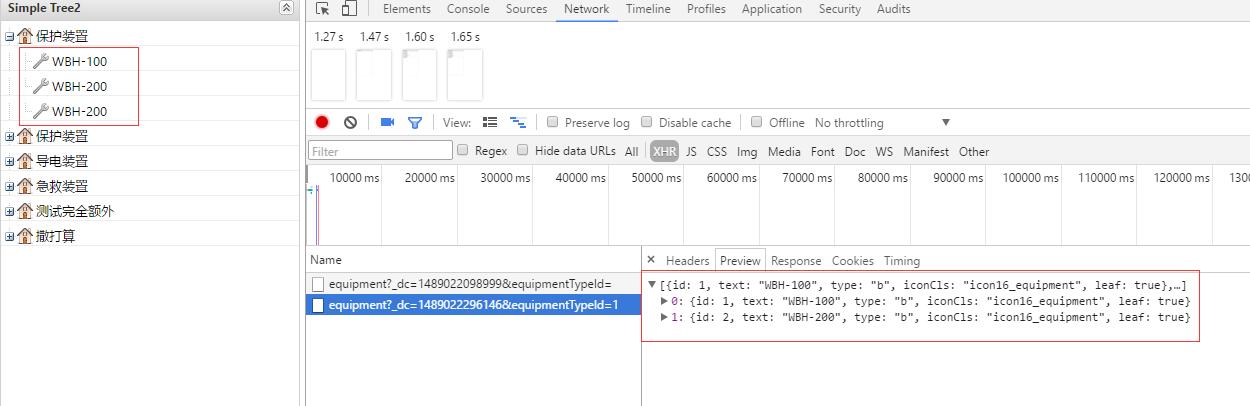
但当我展开展开节点时,显示数据就出现问题了:
后台返回的明明是两条数据,为什么显示时总会多显示最后一条数据???而且因为这里数据出现错乱,后面的节点也展不开了~~~~(>_<)~~~~
下面是我的代码:
var store = Ext.create('Ext.data.TreeStore', {
nodeParam: 'equipmentTypeId', //向服务端发送结点的名称,默认为node
defaultRootId: '', //向服务端发送root结点的值
proxy: {
type : 'ajax',
url : '${pageContext.request.contextPath}/equipment',
reader : {
type : 'json'
}
}
});
Ext.create('Ext.tree.Panel', {
title: 'Simple Tree',
width: 200,
margin: 5,
collapsible: true,
singleExpand: true,
rootVisible: false,
store: store,
renderTo: Ext.getBody()
});
- 你可以看下这个问题的回答https://ask.csdn.net/questions/727702
如果你已经解决了该问题, 非常希望你能够分享一下解决方案, 写成博客, 将相关链接放在评论区, 以帮助更多的人 ^-^