假如checkbox有三个选项需要勾选,吃饭,玩游戏,睡觉。
如果勾选了吃饭,则用户必需在吃火锅,吃面,吃米饭三个选项中勾选一个(单选)。
而如果没有勾选吃饭,则吃火锅、吃面、吃米饭三个选项不能勾选。
这个功能该如何实现。
刚刚入行,比较菜
比如选吃饭,那下面的三种食物是怎么获取到的?从后台拿的,还是直接在页面上写死了?
不管怎么吧,简单的思路就是,假如选吃饭,那么在吃饭上加个唯一的样式,然后就可以拿到这个样式,只要是有个样式的,说明下面的单项可以点,否则没有的话
说明不能选,不能选,就让他disabled。
然后比如你选择了,又不想选了,点击的时候,把这样式给去掉,disabled=true(不能点状态)
这可以看作是一个二级联动的问题

我直接上代码
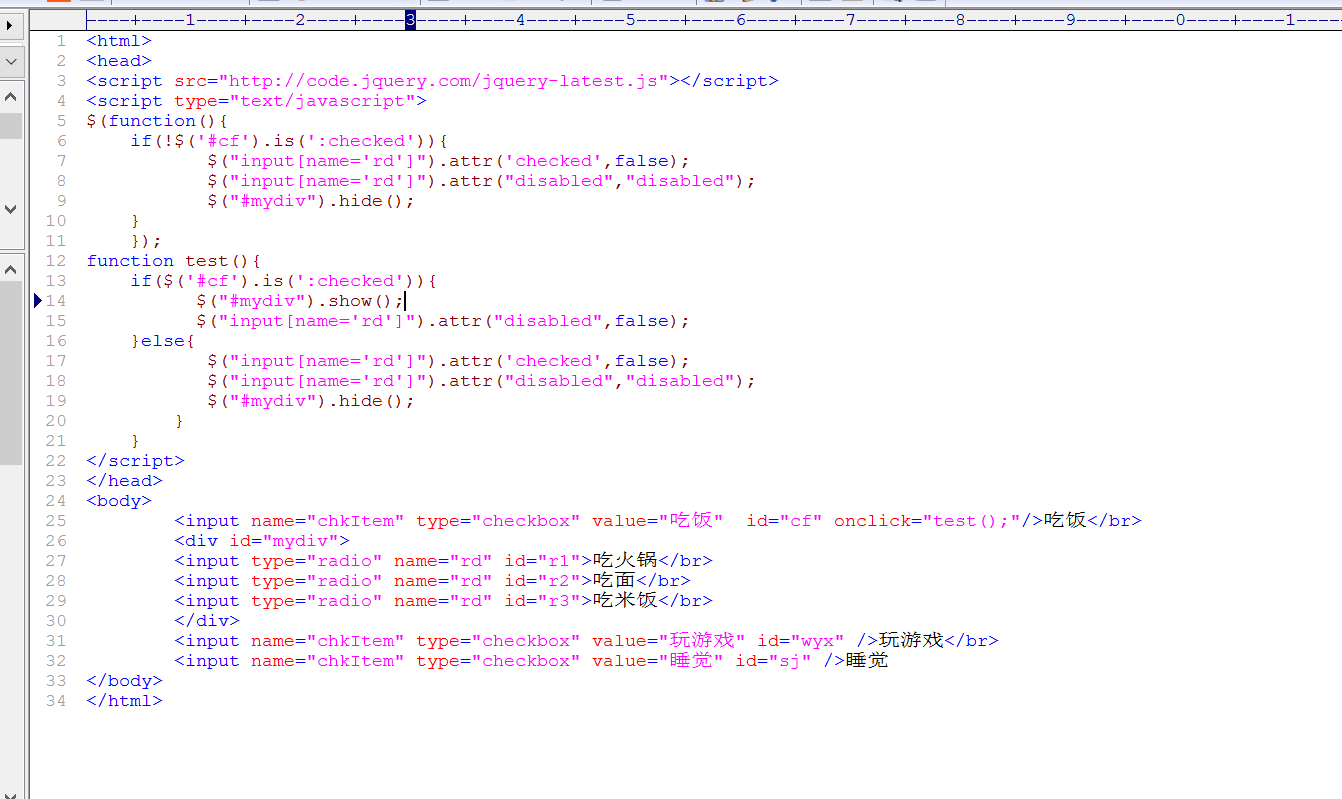
$(function(){ if(!$('#cf').is(':checked')){ $("input[name='rd']").attr('checked',false); $("input[name='rd']").attr("disabled","disabled"); $("#mydiv").hide(); } }); function test(){ if($('#cf').is(':checked')){ $("#mydiv").show(); $("input[name='rd']").attr("disabled",false); }else{ $("input[name='rd']").attr('checked',false); $("input[name='rd']").attr("disabled","disabled"); $("#mydiv").hide(); } }
吃饭
吃火锅
吃面
吃米饭
玩游戏
睡觉
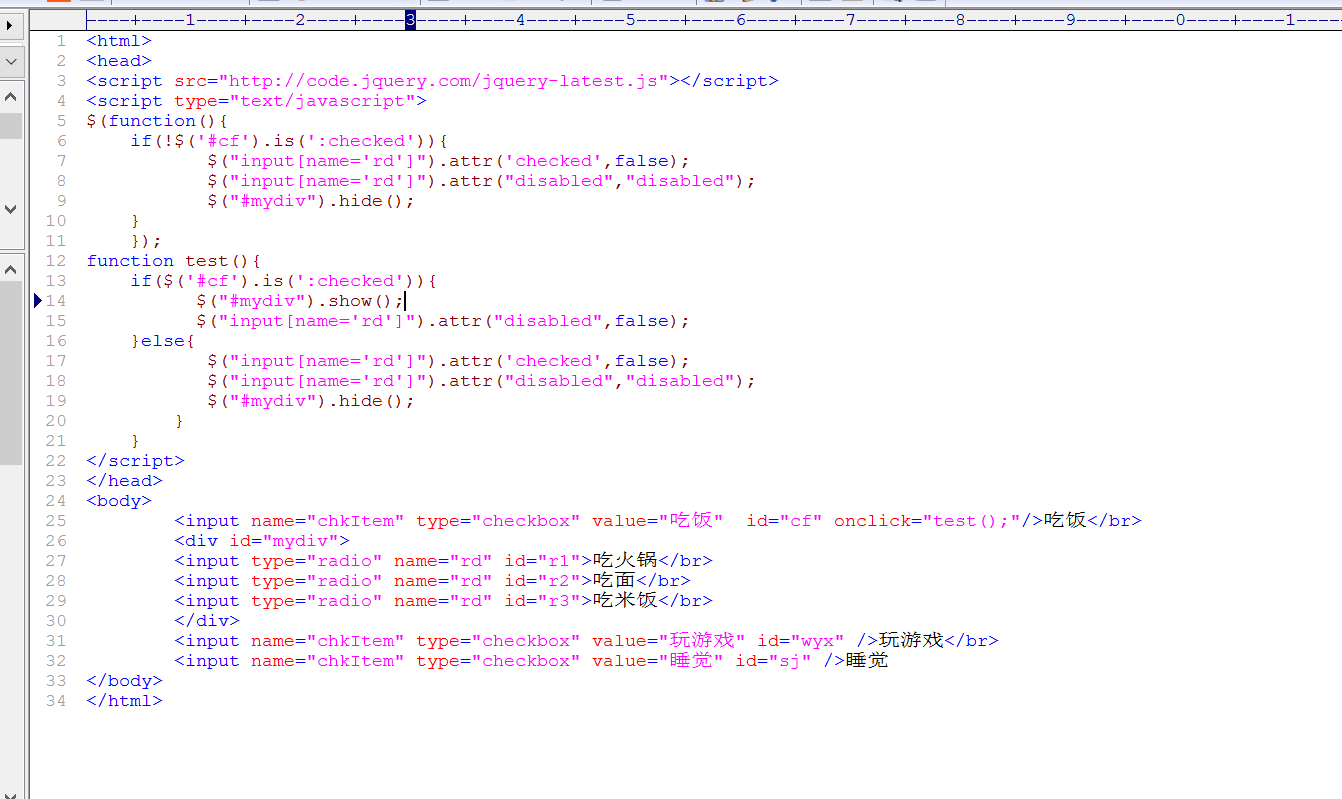
$(function(){ if(!$('#cf').is(':checked')){ $("input[name='rd']").attr('checked',false); $("input[name='rd']").attr("disabled","disabled"); $("#mydiv").hide(); } }); function test(){ if($('#cf').is(':checked')){ $("#mydiv").show(); $("input[name='rd']").attr("disabled",false); }else{ $("input[name='rd']").attr('checked',false); $("input[name='rd']").attr("disabled","disabled"); $("#mydiv").hide(); } }
吃饭
吃火锅
吃面
吃米饭
玩游戏
睡觉
这需要看你想怎么实现,我提供两个思路,第一个方法:在点选吃饭的复选框后触发一个onclick事件,调用JS方法判断此复选框是否为checked=“true”,是:设置单选按钮的disable=“false”,用javascript写个方法把单选按钮循环获取到,然后替换disable=“false”;否:设置单选按钮的disable=“true”,并清空单选按钮的checked属性。第二个方法:把单选按钮统一放在一个div里,设置其visible属性为“false”,当点选吃饭的复选框时,将visible设为“”或者“true”,不点选时再设置回“false”。