求助,js问题,点击增加按钮只增加当前行的数量?
如图,点击数量旁边的增加或减少按钮实现对当前行数量的修改,怎么做?用jquery
我的表是用c:foreach循环出来的,行数不定,部分代码如下
<c:forEach items="${cartList}" var="goodsInfo"><tr><td><div class="btn-group"><a type="button" class="btn btn-info btn-sm glyphicon glyphicon-backward" onclick="pre()"></a><button class="btn btn-danger btn-sm glyphicon " ><span id="count" name="count">${goodsInfo.value}</span></button><a class="btn btn-info btn-sm glyphicon glyphicon-forward" onclick="add()"></a></div></td></tr></c:forEach>
我的jquery代码如下,但是我点击增加后这个表格的所有数量都增加了,怎样让当前行的数量增加呀?
<script type="text/javascript">function add(){$('[id=count]').each(function (){var count=$(this).text();co=parseInt(count);co=co+1;$(this).text(co);})}</script>
那个span里面的id不能变。求助!!!
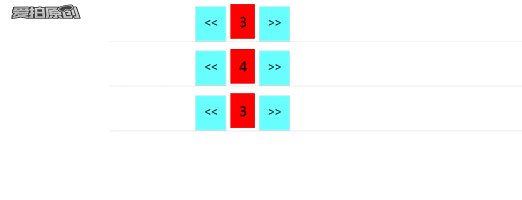
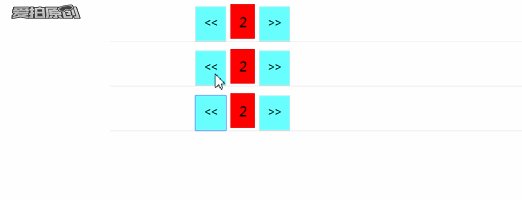
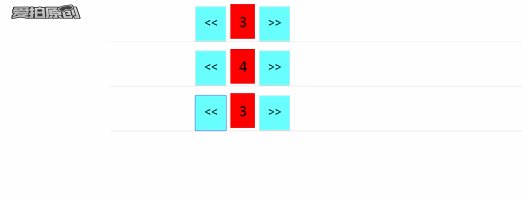
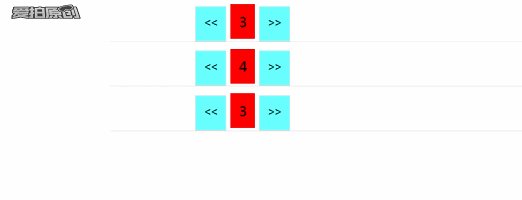
不知道是不是这个意思,如图:
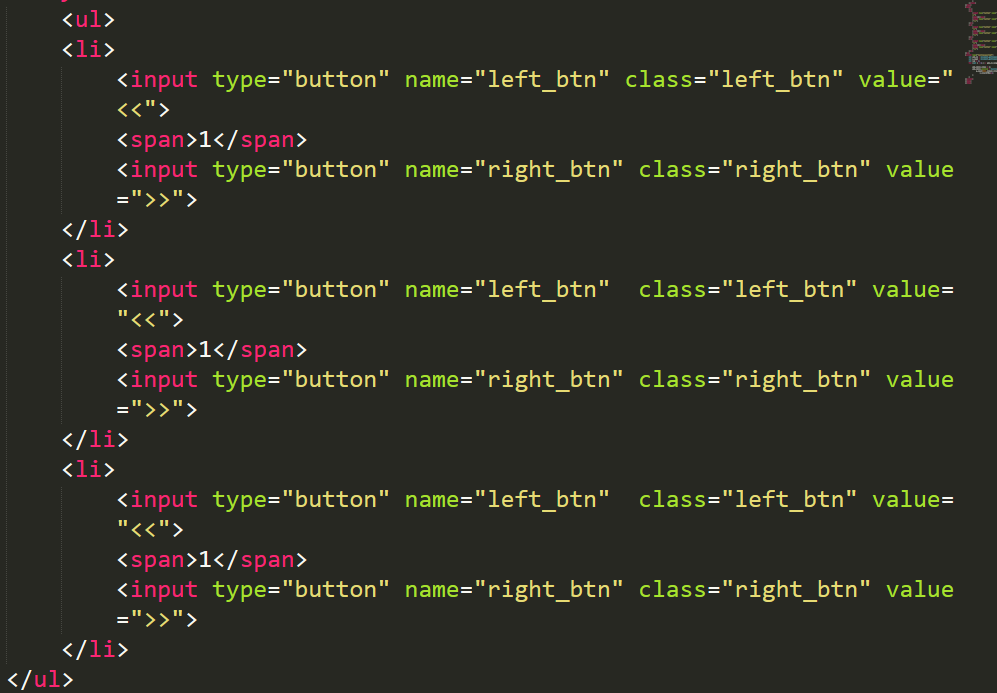
界面是我自己随意搭的,界面的代码如下:
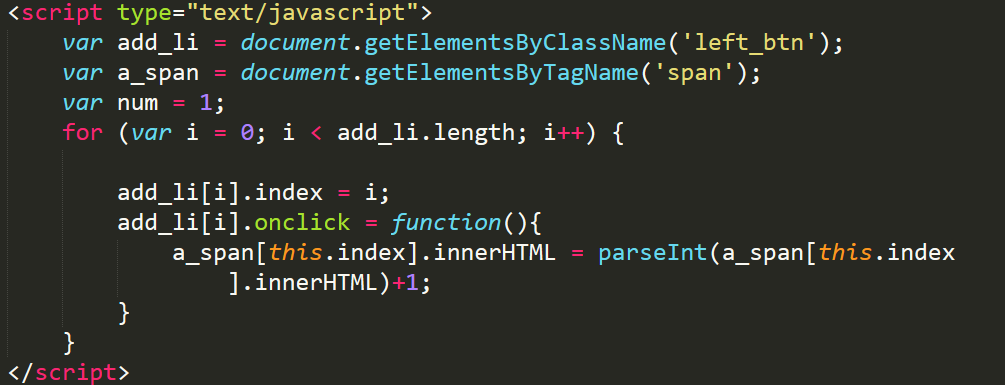
其实就是一个ul的标签,js代码如下
就是给每个li添加一个自定义的index索引,然后在对他们赋予点击事件
jsp代码没写全,补上
/c:forEach你可以尝试的用class,点击时获得他的小标进行标识。var _index = $(this).index();
点击时直接拼html append行么
那个数量在span里面
这是页面代码~~~~~ .
/c:forEach ------------------id不能重复,id不能重复,id不能重复,重要的事说3遍,一样 $('[id=count]')你这个是选出所有的对象就行增加了,结构改下面。注意pre也要通过
<c:foreach items="${cartList}" var="goodsInfo"><tr><td><div class="btn-group"><a type="button" class="btn btn-info btn-sm glyphicon glyphicon-backward" onclick="pre(this)"></a><button class="btn btn-danger btn-sm glyphicon "><span id="count" name="count">${goodsInfo.value}</span></button><a class="btn btn-info btn-sm glyphicon glyphicon-forward" onclick="add(this)"></a></div></td></tr></c:foreach>
<script type="text/javascript">
function add(a) {
var span = $(a).prev().find('span');///////////
var co = span.text();/////////
co = parseInt(co);
co = co + 1;
span.text(co);///////////
}
function pre(a) {
var span = $(a).next().find('span');///////////
var co = span.text();/////////
co = parseInt(co);
co = co - 1;
span.text(co);///////////
}
</script>
是不是会员价和为您节省也会跟着变?