body里写了一个ul里面有5个li js判断一个li只能被点击两次,
这样写第2个li在第一次点击的时候就弹出点击两次。求解大神。
初始化一个数组,每个 li的下标 对应的数组下标中的值
[2,2,2,2,2]5个li嘛 ,就是一个5个数组的数组,这个数组最好是自动生成的,
获取li 的长度, 作为数组的长度 ,再循环赋值.
点击一次,减去想对应数组元素的值,当 ==0 的时候弹出提示 ,自然想要设定为任意次数都是可以的.
设置个变量初始值为0,点一次自增1,到2就设置成只读
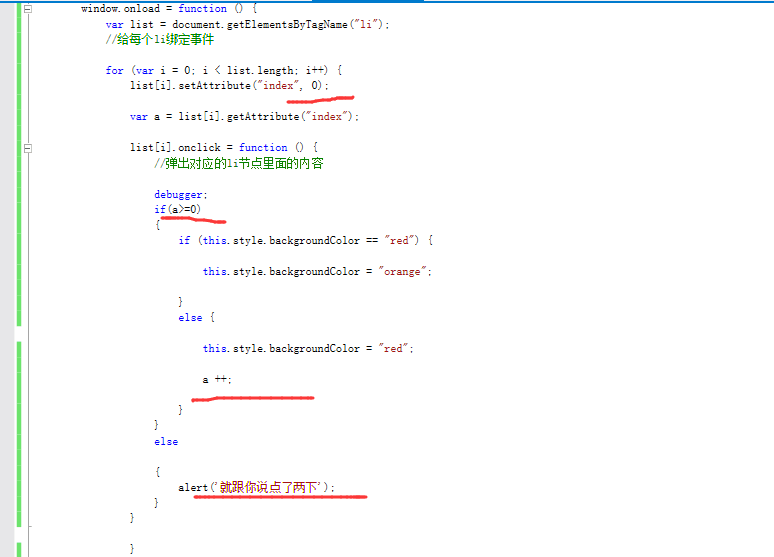
 我是你这个思路,但是有个毛病就是点击第一个li的时候好好地,也只能点击两次。但是当我第一次点击第二个li的时候,直接弹出您点击两次。好像是因为第一个li最后那个i++导致结果直接变成定值。但是我不知道怎么写
我是你这个思路,但是有个毛病就是点击第一个li的时候好好地,也只能点击两次。但是当我第一次点击第二个li的时候,直接弹出您点击两次。好像是因为第一个li最后那个i++导致结果直接变成定值。但是我不知道怎么写
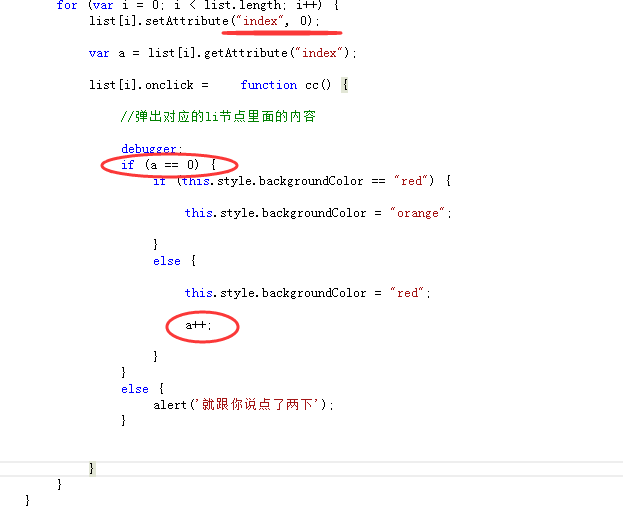
下面改为非闭包处理方式
var a=list[i].getAttribute('index')
这句放到onclick里面,并且改为
var a=this.getAttribute('index')
a++后面要修改index属性
a++
this.setAttribute('index',a);////////