鼠标点击后下拉菜单,如何让鼠标移走了延迟2秒后才隐藏下拉出来的菜单,这个是代码,要加什么
$(function(){var topDistance=$("#nav").offset().top;$(window).scroll(function(){var top=$(window).scrollTop();if(top>topDistance){$("#nav").addClass("head-fixtop");$("#nav_tb").show();}else{$("#nav").removeClass("head-fixtop");$("#nav_tb").hide();}})
$("#nav .slidedown").click(function(){$(this).children(".slidwdown-nav").show();});$("#nav .slidedown").mouseleave(function(){$(this).children(".slidwdown-nav").hide();})
setTimeout(function(){
$(this).children(".slidwdown-nav").hide();
}, 20
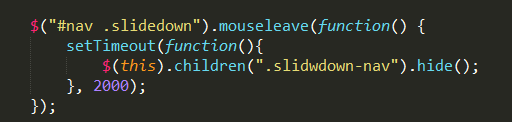
计时器延时隐藏
$("#nav .slidedown").mouseleave(function () {
var me = this;
setTimeout(function () { $(me).children(".slidwdown-nav").hide(); }, 2000);
})