新手求问一个jQuery的post传值问题
一个超级基础的例子,没有任何架构,为什么返回总是fail,是url写的不对吗?
js代码如下:
$(document).ready(function(){
$.ajax({
type: "post",
url: "/Test/check",
datatype: "Text",
async: false,
success: function (ret) {
alert("success");
},
error: function (ret) {
alert("fail");
}
});
})
java代码如下:
public class Test {
public void check(){
System.out.println("heiheihei");
}
}
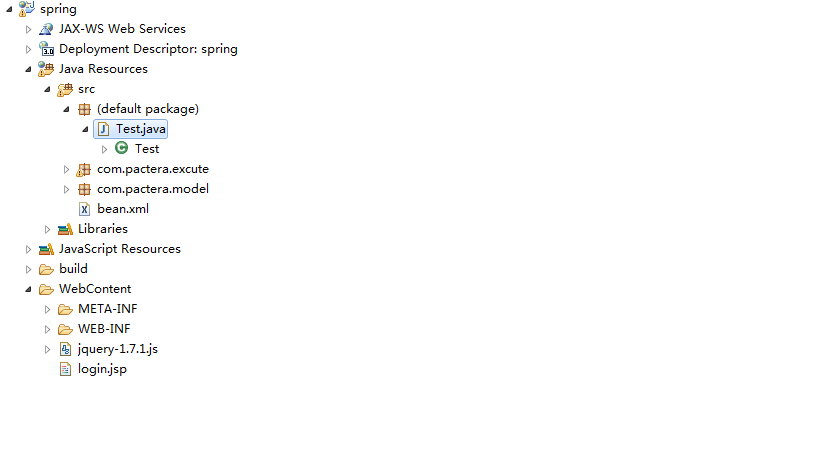
目录结构如下
你都访问不到后台,你后台只写一个类,怎么知道找谁啊。建个servlet
dataType 属性去掉试试。
你的控制器或者路径映射在哪儿呀?
dataType类型错了,本是String类型,可以传json对象,如下,参考ajax的API
dataType
类型:String
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如 XML MIME 类型就被识别为 XML。在 1.4 中,JSON 就会生成一个 JavaScript 对象,而 script 则会执行这个脚本。随后服务器端返回的数据会根据这个值解析后,传递给回调函数。可用值:
"xml": 返回 XML 文档,可用 jQuery 处理。
"html": 返回纯文本 HTML 信息;包含的 script 标签会在插入 dom 时执行。
"script": 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了 "cache" 参数。注意:在远程请求时(不在同一个域下),所有 POST 请求都将转为 GET 请求。(因为将使用 DOM 的 script标签来加载)
"json": 返回 JSON 数据 。
"jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
"text": 返回纯文本字符串
data type 属性为json ,你看控制台报什么错,一步一步调试,解决问题
可以去控制台看下 一步一步看
谢谢大家,懂了懂了,研究了一天,把spring框架也集成进去了,这回基本是可以用了。