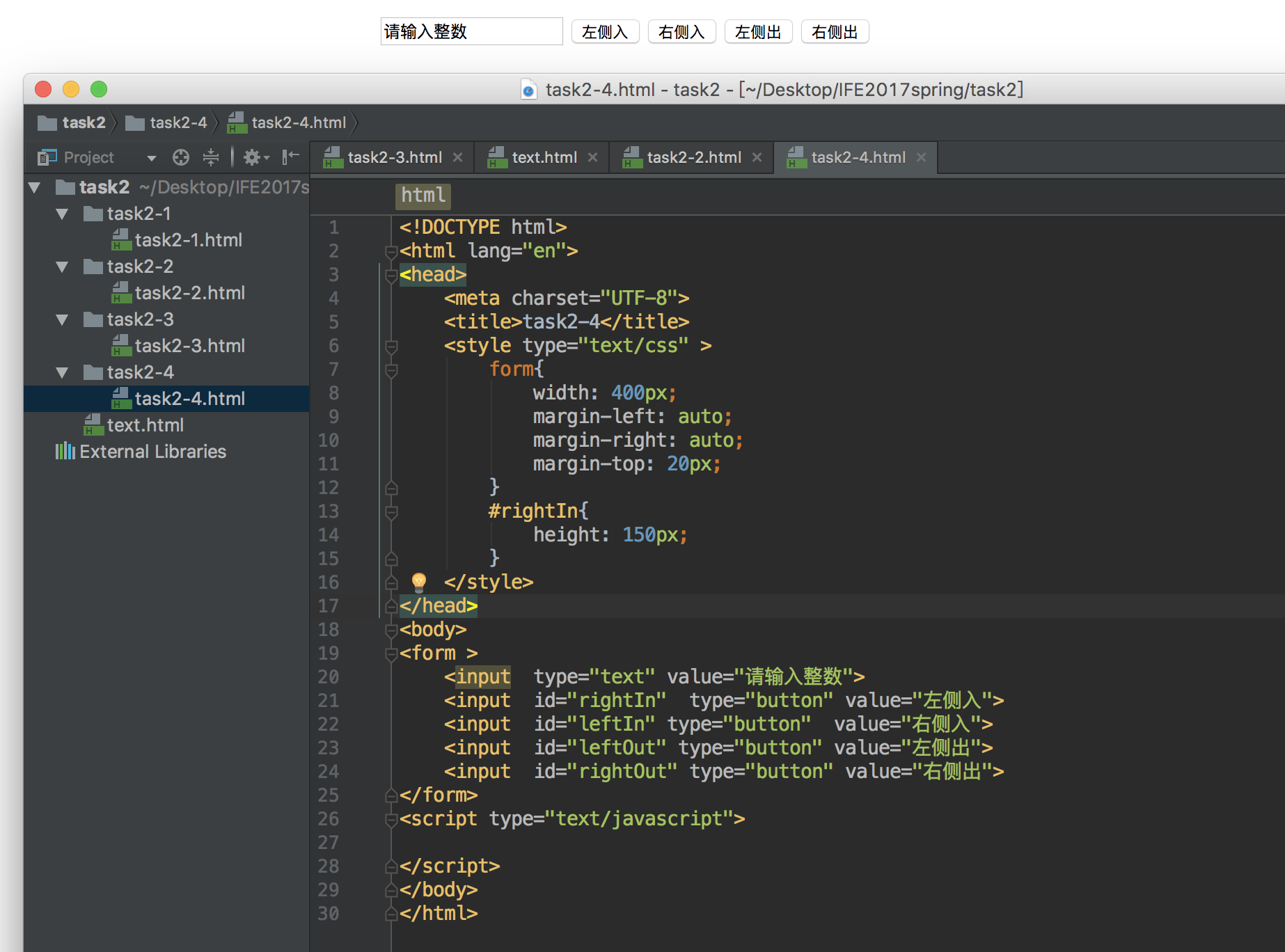
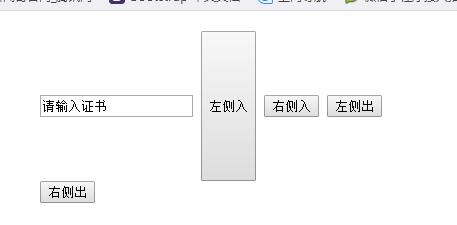
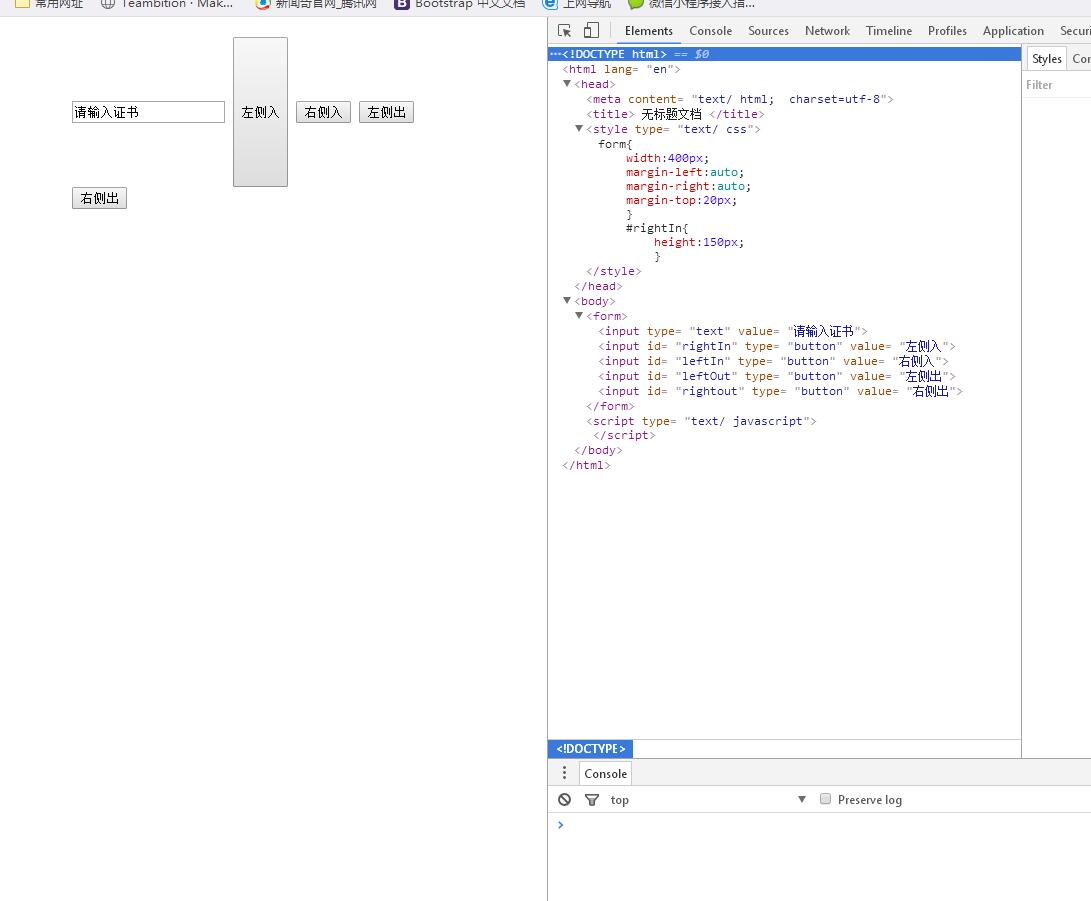
button 是inline-block. 为什么我只能改变它的宽度不能改变它的高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>task2-4</title>
<style type="text/css" >
form{
width: 400px;
margin-left: auto;
margin-right: auto;
margin-top: 20px;
}
#rightIn{
height: 150px;
}
</style>
</head>
<body>
<form >
<input type="text" value="请输入整数">
<input id="rightIn" type="button" value="左侧入">
<input id="leftIn" type="button" value="右侧入">
<input id="leftOut" type="button" value="左侧出">
<input id="rightOut" type="button" value="右侧出">
</form>
</body>
</html>
我想让按钮里面的字和按钮一起放大 有没有什么好办法
Change it from <input> to <button> and add -webkit-appearance: none; to the start of your CSS, eg:
.submitbtn {
-webkit-appearance: none;
height: 50px;
background-color:#FFF;
color:#666;
font-weight:bold;
border: solid #666 1px;
font-size: 14px;
}
代码没问题,是不是浏览器的问题
chrome我刚才也试过。 没有出现你说的那种情况。 也是正常显示的。
按钮里面的字设置的话 你样式写法应该是:
#rightIn{
height: 150px;
width:150px;
font-size:20px
}
你确定没写错?用百分比设置高宽。o(∩_∩)o 哈哈