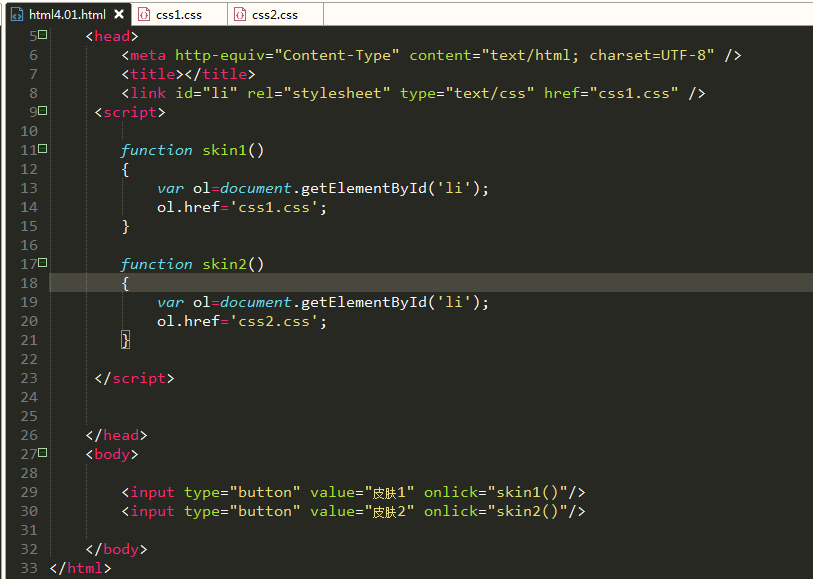
大神麻烦看看为什么这个javascript实现不了 点击不同按钮后css的切换
onclick 写错了 ,代码逻辑没问题
你的onclick写成了 onlick ,少了一个c
测试了下没有问题,自己检查下是否css内容都一样了导致没看出变化效果。或者其他字符变中文状态什么的,这里没看出来,自己f12看控制台是否报错,并且你的css要和html要在同一个目录
<link rel="stylesheet" type="text/css" href="css1.css" id="l" />
<input type="button" onclick="setCss('css1')" value="Css1" />
<input type="button" onclick="setCss('css2')" value="Css2" />
<script>
function setCss(css) {
document.getElementById('l').href = css + '.css';
}
</script>
css1.css
input{background:#f00}
css2.css
input{background:green}