前端框架嵌套另一个框架的问题(刚才问过)
(刚才提了一个相同的问题,太让我吃惊了,CSDN果然大神特别多,解决是解决了,但是我的意思可能要再复杂点)
小弟学的java,一时兴起,想搞一个网站玩玩,看到一个前端组件 挺炫酷的 是云朵 鼠标移动 云朵也移动 链接是:http://www.yyyweb.com/demo/webgl-clouds/
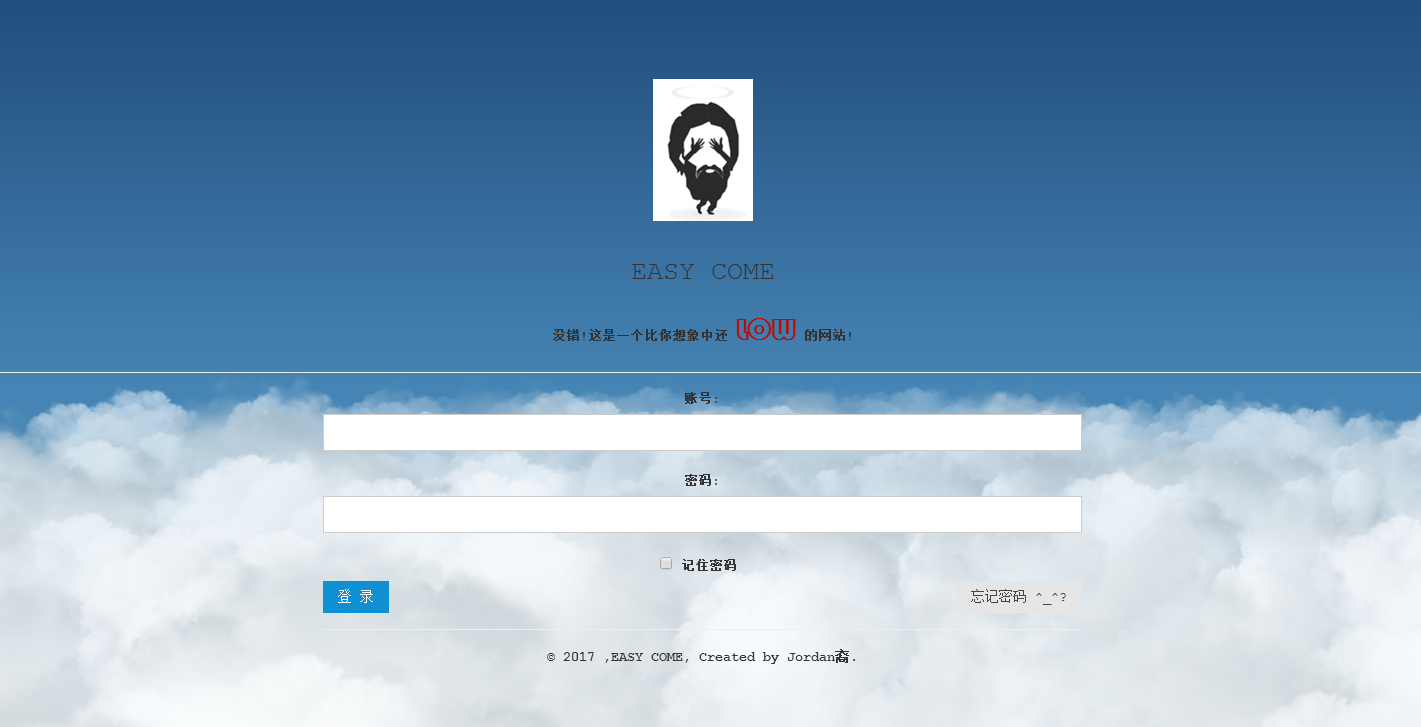
我自己也有一个登入页面 主要是
依据amaze UI这个前端框架的login.html改改的 我想把云朵的页面做背景 把我的页面悬浮在云朵上面 但是两者的样式都不冲突 各自的效果都有 怎么搞啊 CSDN的
大神们 帮我看看呗

http://ask.csdn.net/questions/367786
不是回过你了?你下面那块搞个容器,id为loginForm就行了,你的下面那块内容全部放到那个容器里面,自己注意调整width/height,margin-left,margin-top就行了,margin为- width/height一的一半 就能水平垂直剧终了
云朵使用fixed 定位在全屏,就会固定不动 ,然后你的页面只要直接加上去就可以了,由于的背景会覆盖掉原来的云层,所以需要设置背景透明度为全透明,,就把两个页面组合在一起了。
这时候新的问题出现了,那就是鼠标移动是在你的层上,对云朵的控制,事件触发不了,这就需要监控你的鼠标移动的的动作,再根据鼠标动作控制云层,看一下源码,把鼠标动作替换原来的事件。