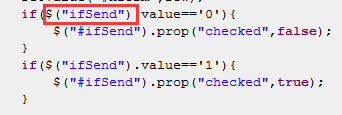
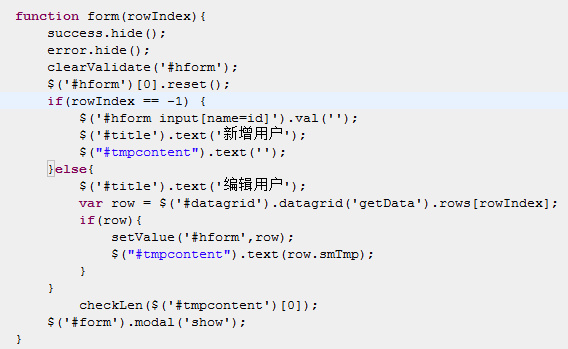
在js中表单重置,第一次打开checkbox时候选中,关闭再次打开还是勾选状态。但是值为0

表单已经重置过了,不知道为什么勾还在。它的值已经重置为o了

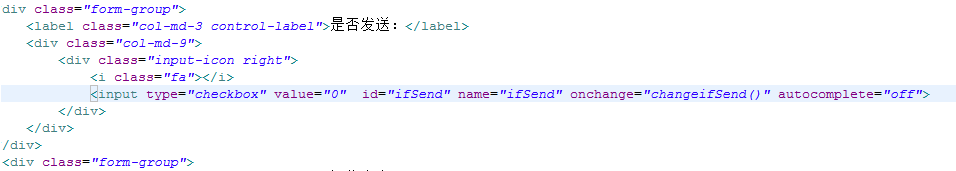
在页面上点击新增,打开窗口的时候如果勾上这个勾的话
关闭新增窗口再次打开的时候还是会显示勾选。但是他的值已经是0重置了,点击一次它还是勾选状态值为1,再点击之后就是正常0,1勾选切换。这是缓存问题吗?还是什么问题
难道是因为表单没刷新?
可以测试一下是不是onchange方法没有触发,再试试onclick方法。
你需要初始化一下,每次进入界面需要重置所有input的value..jquery 是通过prop设置的. js的话就是setProperty
如何设置所有的复选框都是勾选状态,例如i.length=20,怎么判断[1],i[2],i[3]....i[,20] 复选框为勾选状态,同时判断