如何能在网页上画出火车车站股道图
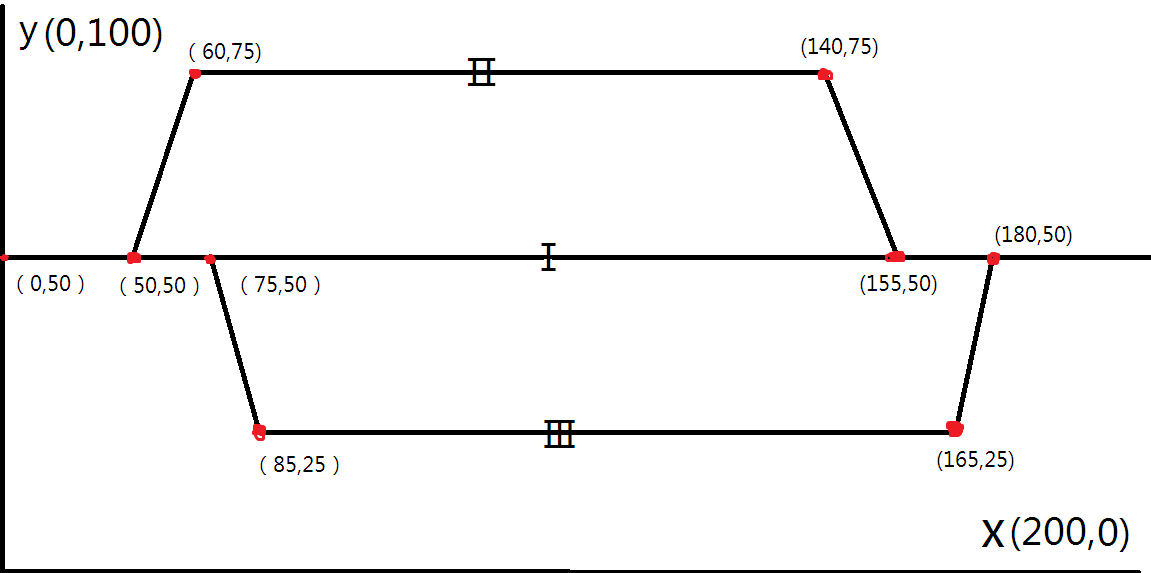
完全的网页编程小白啊,想问一下有没有可能画出下图所示的车站股道图呢?
现在查到的说得最多的就是通过canvas,我尝试了一下简单的站还可以,但是复杂的站场的话那就特别麻烦了,请问一下有没有什么比较方便的工具呢?
用vml比较方便,可以参考
http://www.cnblogs.com/cuihongyu3503319/archive/2007/09/22/902605.html
也可以参考以下,原贴地址:http://blog.chinaunix.net/uid-20355640-id-1963769.html
1.使用浏览器支持的图形引擎,比如ie下的vml,firefox,opera,safari支持的svg或者canvas。
2.http://www.walterzorn.com/jsgraphics/jsgraphics_e.htm,这是一个相当纯正的js图形库,它特立独行的地方就是:“完全使用div来画图。”
3.http://excanvas.sourceforge.net/,google提供的工具库,可以在ie下使用vml模拟其他浏览器上canvas的api。
4.http://dojotoolkit.org/,宣传火暴的dojo提供一套2d和3d的图形api,会自动根据浏览器在vml,svg,canvas之间进行切换。
5.http://prototype-graphic.xilinus.com/这也是一套根据浏览器自动切换实现方式的图形api。
6.http://www.lutanho.net/svgvml3d/index.html还有这个,是专门用svg和vml实现3d效果的。