gridview 怎么添加点击事件
我想实现点击不同的图片实现跳转不同的页面。可是我不会。各位大神能解决一下么
package com.example.count;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
private GridView gview;
private List> data_list;
private SimpleAdapter sim_adapter;
// 图片封装为一个数组
private int[] icon = { R.drawable.g15, R.drawable.g11,
R.drawable.g3, R.drawable.g17, R.drawable.g10,
R.drawable.k5};
private String[] iconName = { "我的支出", "我的收入", "理财", "系统设置", "账户管理", "退出", };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.rest);
gview = (GridView) findViewById(R.id.gview);
//新建List
data_list = new ArrayList<Map<String, Object>>();
//获取数据
getData();
//新建适配器
String [] from ={"image","text"};
int [] to = {R.id.image,R.id.text};
sim_adapter = new SimpleAdapter(this, data_list, R.layout.item, from, to);
//配置适配器
gview.setAdapter(sim_adapter);
//添加列表选项中的监听器
gview.setOnItemSelectedListener( new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
// TODO Auto-generated method stub
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
});
}
public List<Map<String, Object>> getData(){
//cion和iconName的长度是相同的,这里任选其一都可以
for(int i=0;i<icon.length;i++){
Map<String, Object> map = new HashMap<String, Object>();
map.put("image", icon[i]);
map.put("text", iconName[i]);
data_list.add(map);
}
return data_list;
}
}
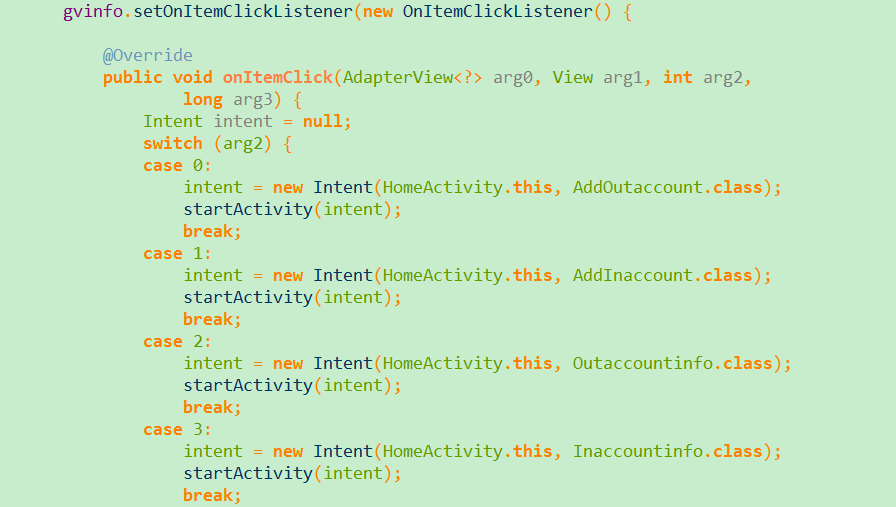
 我的是这样写的 你参考一下 跟你的 差不多
我的是这样写的 你参考一下 跟你的 差不多
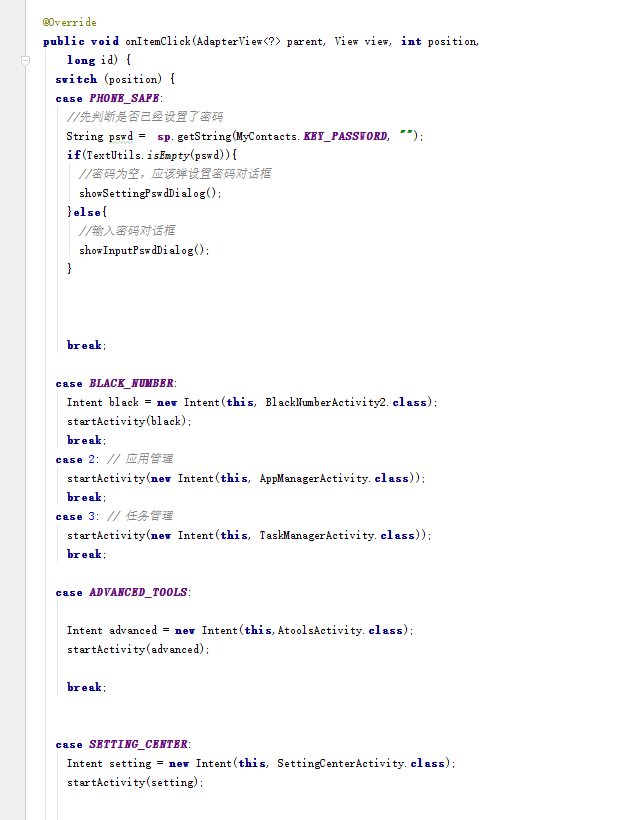
判断索引来进行页面的跳转
如果你想精确点击的话,在传入adapter数据的时候以对象的形式传入,对象(类)中有区分的成员变量,在点击的时候判断那个成员变量即可。

这个能解决你的问题
你使用二楼的办法就可以了