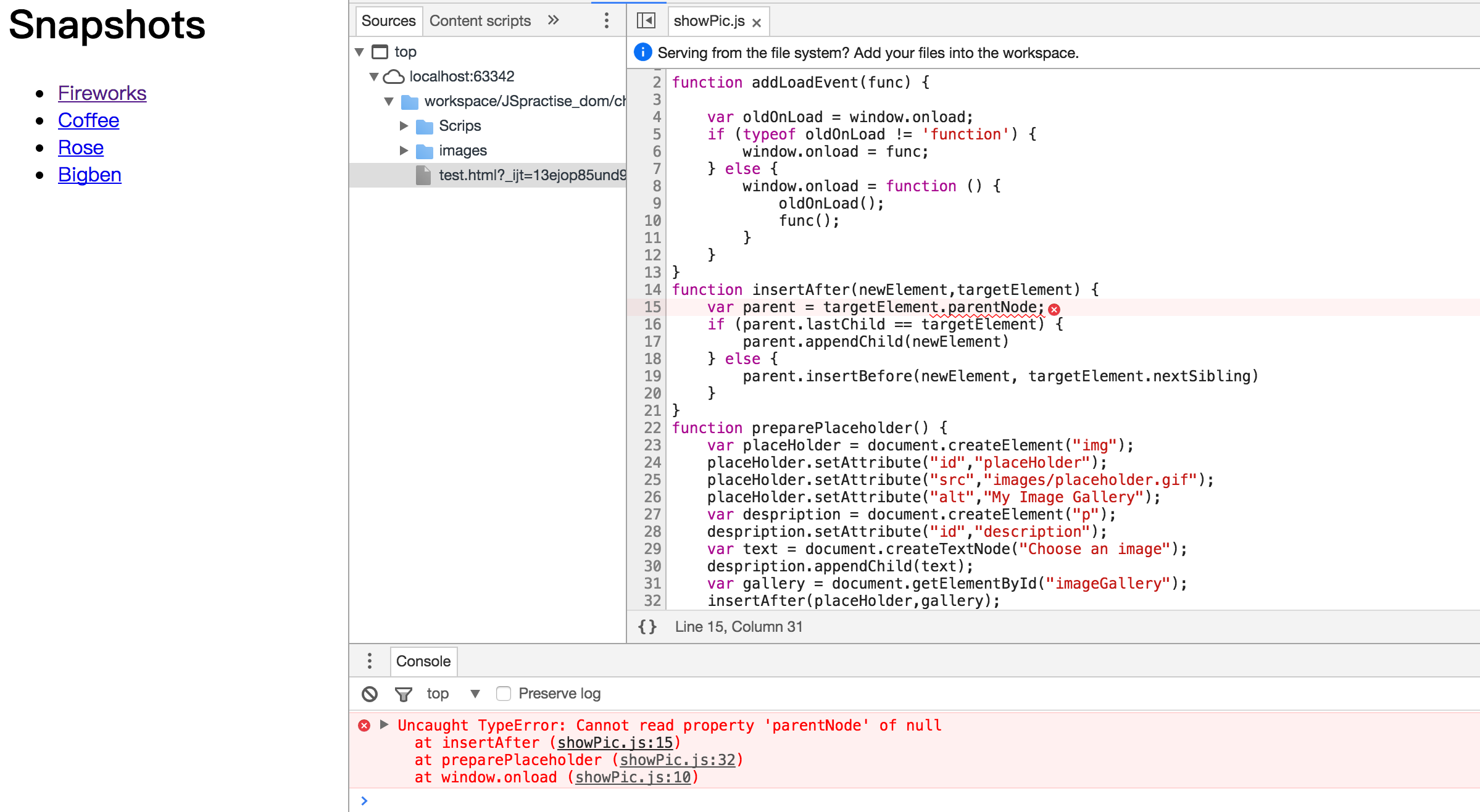
dom编程艺术中的一段代码为什么会报错。 大神帮我看一下为什么一直显示15行有错

js 源码
function addLoadEvent(func) {
var oldOnLoad = window.onload;
if (typeof oldOnLoad != 'function') {
window.onload = func;
} else {
window.onload = function () {
oldOnLoad();
func();
}
}
}
function insertAfter(newElement,targetElement) {
var parent = targetElement.parentNode;
if (parent.lastChild == targetElement) {
parent.appendChild(newElement)
} else {
parent.insertBefore(newElement, targetElement.nextSibling)
}
}
function preparePlaceholder() {
var placeHolder = document.createElement("img");
placeHolder.setAttribute("id","placeHolder");
placeHolder.setAttribute("src","images/placeholder.gif");
placeHolder.setAttribute("alt","My Image Gallery");
var despription = document.createElement("p");
despription.setAttribute("id","description");
var text = document.createTextNode("Choose an image");
despription.appendChild(text);
var gallery = document.getElementById("imageGallery");
insertAfter(placeHolder,gallery);
insertAfter(despription,placeHolder);
}
function prepareGallery() {
var links = document.getElementsByTagName("a");
for (var i = 0;i < links.length;i++){
links[i].onclick = function () {
showPic(this);
return false;
}
}
}
function showPic(whichPic) {
var source = whichPic.getAttribute("href");
var goal = document.getElementById("placeholder");
goal.setAttribute("src",source);
var text = whichPic.getAttribute("title");
var description = document.getElementById("description");
description.firstChild.nodeValue = text;
}
addLoadEvent(prepareGallery);
addLoadEvent(preparePlaceholder);
html源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>gallery_practise</title>
<script type = "text/javascript" src= "Scrips/showPic.js"></script>
</head>
<body>
<h1>Snapshots</h1>
<ul id="imagegallery">
<li>
<a href="images/fireworks.jpg" title = " fireworks look beautiful">Fireworks</a>
</li>
<li>
<a href="images/coffee.jpg " title = "coffee tastes delicious" >Coffee</a>
</li>
<li>
<a href="images/rose.jpg " title = "rose i want to give my girlfriend" >Rose</a>
</li>
<li>
<a href="images/bigben.jpg " title="bigben is a big clock" >Bigben</a>
</li>
</ul>
</body>
</html>
function preparePlaceholder() {
var placeHolder = document.createElement("img");
placeHolder.setAttribute("id", "placeHolder");
placeHolder.setAttribute("src", "images/placeholder.gif");
placeHolder.setAttribute("alt", "My Image Gallery");
var despription = document.createElement("p");
despription.setAttribute("id", "description");
var text = document.createTextNode("Choose an image");
despription.appendChild(text);
var gallery = document.getElementById("imagegallery");//////////DOM对象中id是imagegallery,不是imageGallery
insertAfter(placeHolder, gallery);
insertAfter(despription, placeHolder);
}
function showPic(whichPic) {
var source = whichPic.getAttribute("href");
var goal = document.getElementById("placeHolder");////////这里和preparePlaceholder函数里面的容器id大小写不匹配
goal.setAttribute("src", source);
var text = whichPic.getAttribute("title");
var description = document.getElementById("description");
description.firstChild.nodeValue = text;
}
因为在这一行的这里 targetElement.parentNode 的指向为NULL了,你看看targetElement是否存在父节点,或者父节点是否为空了。
你看看你的ID是不是大小写写错了........ 你定义的ID是imagegallery,获取的是imageGallery....