一句JavaScript的语句错误
我在阅读《JavaScirpt入门经典(第5版)》时,研究到了以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Chapter2, Example1</title>
</head>
<body>
<script>
function createPerson(firstname, lastname)
{
return
{
firstName: firstname,
lastName: lastname,
getFullName: function()
{
return this.firstName + " " + this.lastName;
},
greet: function(person)
{
alter("Hello, " + person.getFullName() + ". I'm " + this.getFullName());
}
};
}
var johnDoe = createPerson("John", "Doe");
var janeDoe = createPerson("Jane", "Doe");
johnDoe.greet(janeDoe);
</script>
</body>
</html>
其中这一句
lastName: lastname,
我在chrome浏览器上调试,爆出了这样的错误

请问这是什么问题?
这样调用
function createPerson(firstname, lastname)
{
var firstName = firstname;
var lastName = lastname;
return
{
firstName,
lastName,
getFullName: function()
{
return this.firstName + " " + this.lastName;
},
greet: function(person)
{
alter("Hello, " + person.getFullName() + ". I'm " + this.getFullName());
}
};
}
var johnDoe = createPerson("John", "Doe");
var janeDoe = createPerson("Jane", "Doe");
johnDoe.greet(janeDoe);
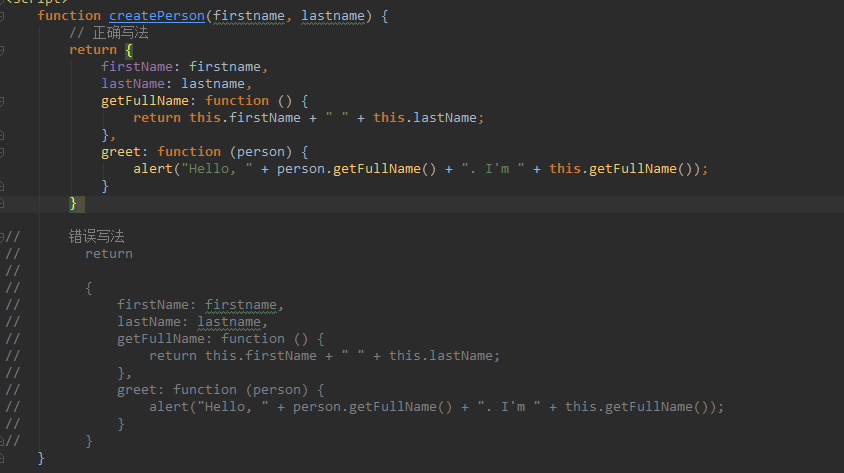
function createPerson(firstname, lastname) {
return {//这个大括号要放return一行,要不放下面被单做代码体,不符合js语法报错了
firstName: firstname,
lastName: lastname,
getFullName: function () {
return this.firstName + " " + this.lastName;
},
greet: function (person) {
//alter("Hello, " + person.getFullName() + ". I'm " + this.getFullName());
//==>alert,不是alter
alert("Hello, " + person.getFullName() + ". I'm " + this.getFullName());
}
};
}
var johnDoe = createPerson("John", "Doe");
var janeDoe = createPerson("Jane", "Doe");
johnDoe.greet(janeDoe);
先给文章链接:https://www.zhihu.com/question/21076930
然后抄袭:这是自动分号补齐 ( auto semicolon insertion,简称ASI ) 一个常见的坑。在ASI的机制中有一类语句叫做restricted productions(不知道中文叫啥)。简单来说,就是组成这类语句的两个token当中不允许出现换行符 \n。如果在第一个token后面遇到了换行符,则判断语句结束,插入分号。restricted productions包括:return xxx (xxx是要返回的对象)throw xxx(xxx是要抛出的错误对象)break / continue xxx(xxx是循环的标签)作为后缀的 ++ / --其中前几个关键词还是挺容易记的,最后一条的原因是需要区分以下情况:
所以给出结论:
顺带下:alert 不是 alter