同时出现两个hover属性????
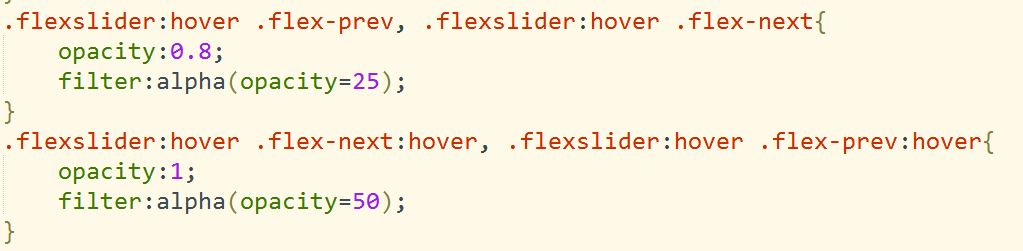
.flexslider:hover .flex-prev, .flexslider:hover .flex-next 与 .flexslider:hover .flex-next:hover, .flexslider:hover .flex-prev:hover的区别是什么
多次定义一个伪类+属性,后面覆盖前面
也就是你这么写,是多余的但是不会出错
第一个是有flexslider样式的容器鼠标移动上去后,其子元素flex-pre,flex-next的样式,此时透明度.8(标准浏览器,1为基准),ie是25(100基准)
第二个是鼠标移动到 flex-pre,flex-next上面才会有的样式
这2个样式区别主要在于鼠标是否移动到flex-pre,flex-next这2个元素上,韦移动到时第一个,移动到时第二个,透明度不一样
<style>
.flexslider{width:200px;height:200px;background:#ccc}
.flexslider:hover .flex-prev, .flexslider:hover .flex-next {background:#fff;color:#f00}
.flexslider:hover .flex-next:hover, .flexslider:hover .flex-prev:hover {background:#f00;color:#fff;}
</style>
<div class="flexslider">
<br /><br />
<div class="flex-prev">flex-prev</div><br /><br />
<div class="flex-next">flex-next</div>
</div>