网页定宽块元素水平居中布局问题

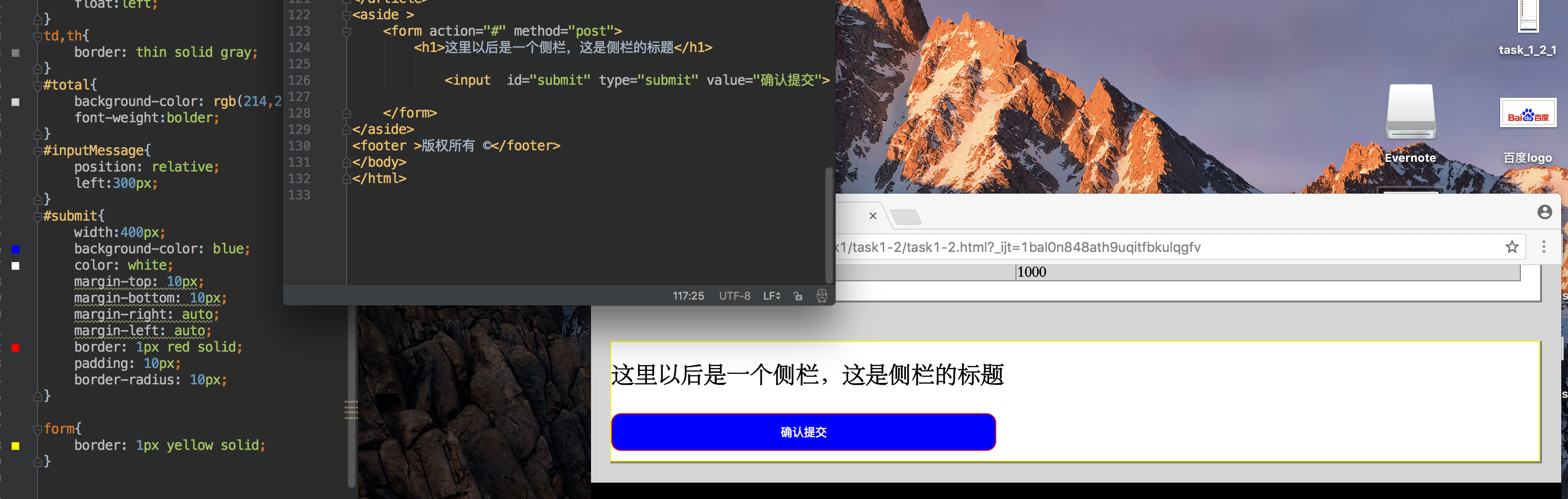
定宽块元素居中布局。 不是将左右的margin设置为auto就能自动水平居中吗
为什么我的这个不行 只能手动调margin-left来慢慢移动 大神帮我看看问题出在哪了
不好意思,应该是把input设置为block元素display:block;。因为input是行元素,要改成块元素才生效。请采纳我的答案,谢谢!
你发图片我没法测试啊。你可以试着把form设置width看看。width:100%;

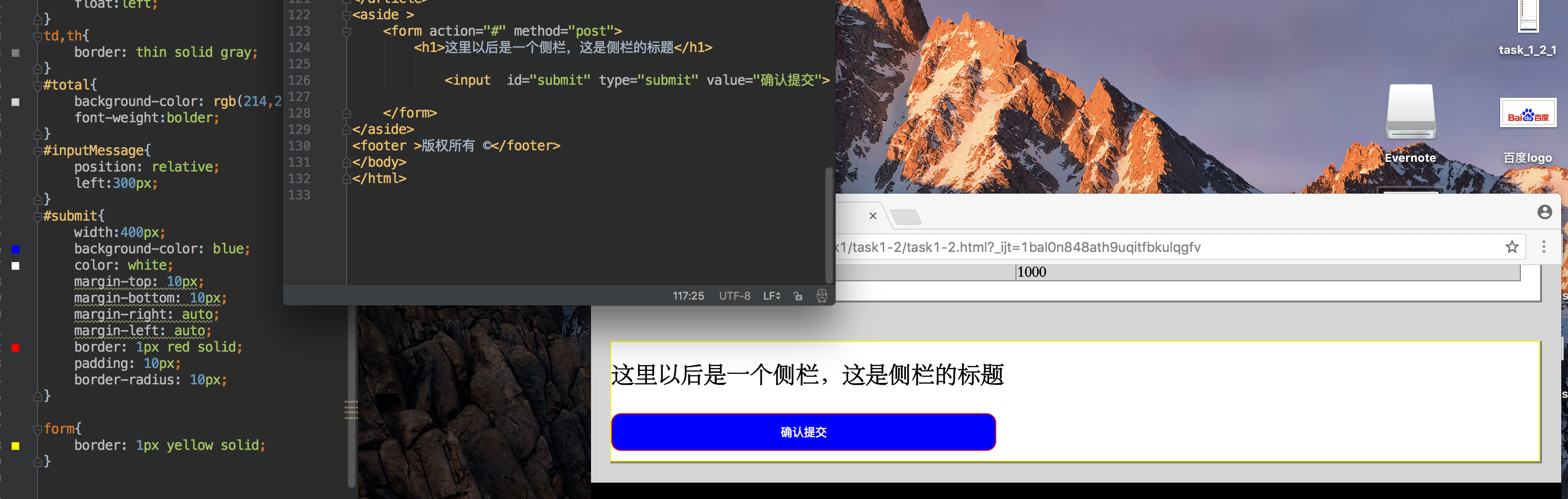
定宽块元素居中布局。 不是将左右的margin设置为auto就能自动水平居中吗
为什么我的这个不行 只能手动调margin-left来慢慢移动 大神帮我看看问题出在哪了
不好意思,应该是把input设置为block元素display:block;。因为input是行元素,要改成块元素才生效。请采纳我的答案,谢谢!
你发图片我没法测试啊。你可以试着把form设置width看看。width:100%;