ajax判断数据是否刷新过的问题
如题,我想在一个页面做一个多选框,每次选择类别的时候就刷新一下内容,然后拼接内容到一个div中,但是我想实现的是以前刷新出来的数据再次请求就不用刷新了,而且以前的操作也能保留,比如以前选择了几个多选框,切换到别的类别,再切换回来,还能显示以前的操作,但是现在的情况是每次切换tab,都会刷新一下页面,然后造成以前的操作都会被刷新掉,有人能说一下该怎么弄么
你自己判断content有内容就不执行ajax好了
if($('#content').html()=='')
$.ajax......
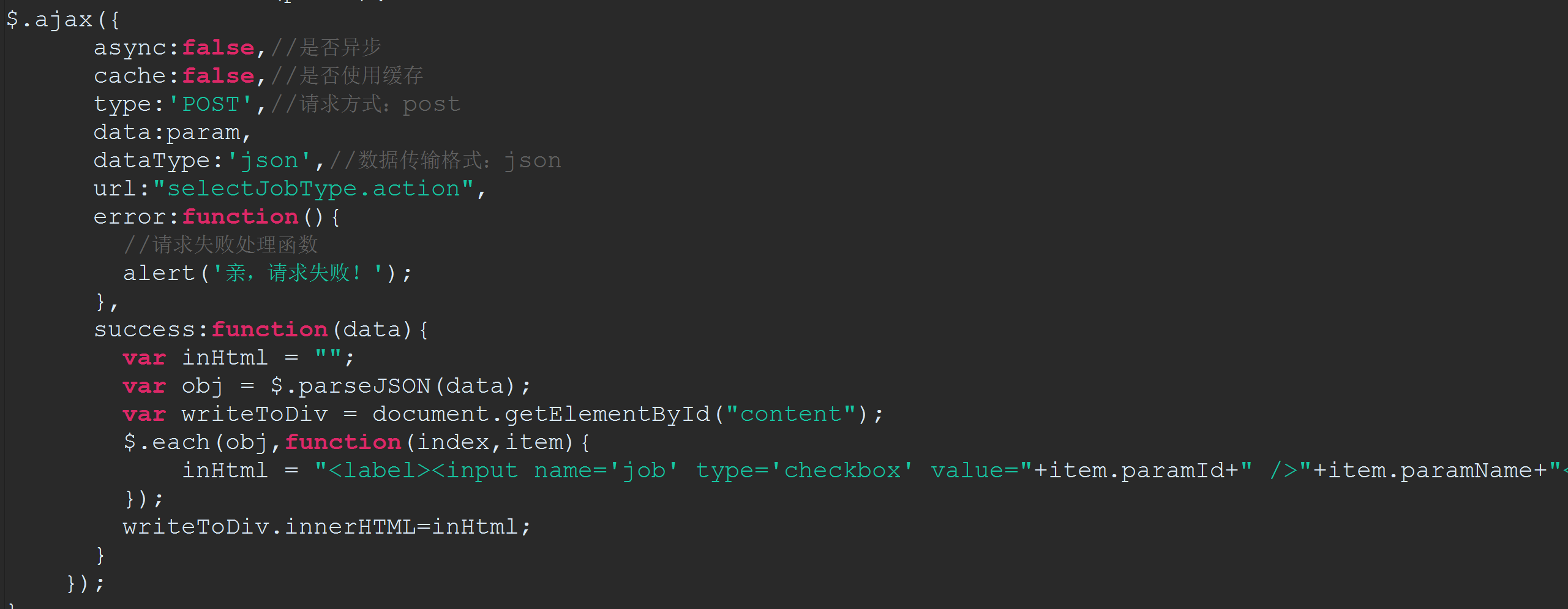
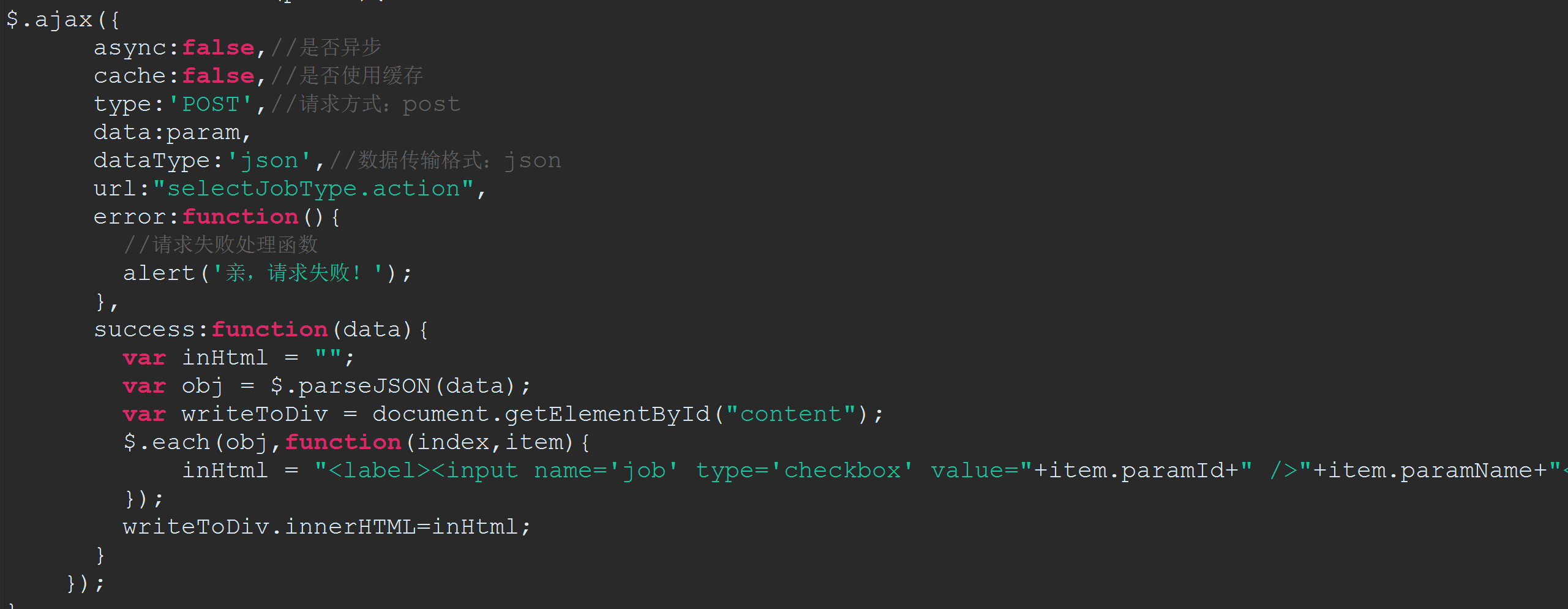
$.ajax({
async:false,//是否异步
cache:false,//是否使用缓存
type:'POST',//请求方式:post
data:param,
dataType:'json',//数据传输格式:json
url:"selectJobType.action",
error:function(){
//请求失败处理函数
alert('亲,请求失败!');
},
success:function(data){
var inHtml = "";
var obj = $.parseJSON(data);
var writeToDiv = document.getElementById("content");
$.each(obj,function(index,item){
inHtml = ""+item.paramName+""+inHtml;
});
writeToDiv.innerHTML=inHtml;
}
});

 这是ajax输入到div的代码
这是ajax输入到div的代码
http://blog.csdn.net/amo_te_ama_me/article/details/51199105