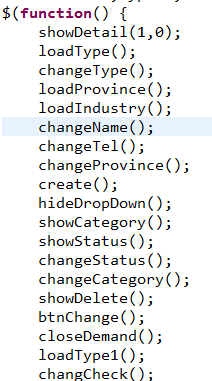
js将所有代码和事件都封装成方法,结果在$(function(){})中有一二十个方法调用
jquery中把代码,事件都封装成了方法,结果每个js文件都是在$(function(){})中调用一二十个方法,这样写代码好吗
你怕方法冲突就加名字空间,如
var comm={};
comm..showDetail=function(){....}
之类的,如果无法精简函数为通用的,那也只能这样调用了。或者其他地方都没用到,只对本页面有效,直接合成一个函数就好了,不需要分离成多个
首先说下这个得看自己对与这种封装的粒度,所以这是各千人千面的问题。
如果是我,我会先检查封装的方法的粒度大小,然后检查调用的这些方法有没有可以组合的。
比如上面的changeName()、changeTel()、changeProvince(),如果可以组合,就再把这些组合成一个方法,比如叫做changeInfo()。
这样在页面加载完成后,只需要调用changeInfo()就行,即能够减少调用的方法,又不会因为疏忽漏掉其中某个方法。
首先没有污染全局变量就没问题,方法多了很正常