如何判断多个checkbox被选中?
tbody 中有多个input type=checkbox,
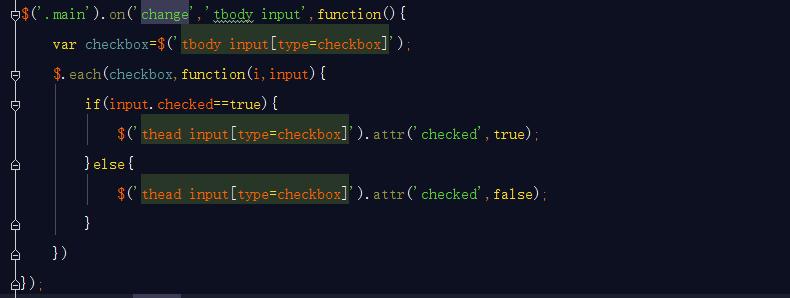
我想让tbody中所有input type=checkbox被选中时,thead中的input type=checkbox 选中,否则 为不被选中。下边为我的代码,不能实现这个效果,谁能指点我一下?谢谢
$('thead input').prop('checked',$('tbody :checkbox').length==$('tbody :checkbox :checked').length)//1.6+ jquery,之下prop改为attr
同问,我也不知道怎么弄这个
你好,我也没看太懂,我想告诉你一下我看完代码后的感觉:tbody和input都是标签,type="checkbox"是input标签里的元素,
给我的感觉就是你把标签赋值给元素了。一般获取checkbox的值,都是获取input里面的id。类似这样的:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<br> $(function () {<br> // 全选<br> $("#btnCheckAll").bind("click", function () {<br> $("[name = chkItem]:checkbox").attr("checked", true);<br> });</p> <pre><code> // 全不选 $("#btnCheckNone").bind("click", function () { $("[name = chkItem]:checkbox").attr("checked", false); }); // 反选 $("#btnCheckReverse").bind("click", function () { $("[name = chkItem]:checkbox").each(function () { $(this).attr("checked", !$(this).attr("checked")); }); }); // 全不选 $("#btnSubmit").bind("click", function () { var result = new Array(); $("[name = chkItem]:checkbox").each(function () { if ($(this).is(":checked")) { result.push($(this).attr("value")); } }); alert(result.join(",")); }); }); </script> </code></pre> <p></head><br> <body><br> <div><br> <input name="chkItem" type="checkbox" value="今日话题" />今日话题<br> <input name="chkItem" type="checkbox" value="视觉焦点" />视觉焦点<br> <input name="chkItem" type="checkbox" value="财经" />财经<br> <input name="chkItem" type="checkbox" value="汽车" />汽车<br> <input name="chkItem" type="checkbox" value="科技" />科技<br> <input name="chkItem" type="checkbox" value="房产" />房产<br> <input name="chkItem" type="checkbox" value="旅游" />旅游<br> </div><br> <div><br> <input id="btnCheckAll" type="button" value="全选" /><br> <input id="btnCheckNone" type="button" value="全不选" /><br> <input id="btnCheckReverse" type="button" value="反选" /><br> <input id="btnSubmit" type="button" value="提交" /><br> </div><br> </body><br> </html></p>
怎么没换行啊,好想删除啊...真的很抱歉,不知道能不能给你点提示
我也想知道这个是怎么回事