echarts的图例的图形的颜色怎么改变?
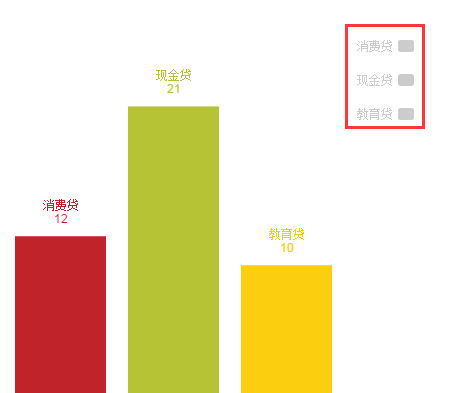
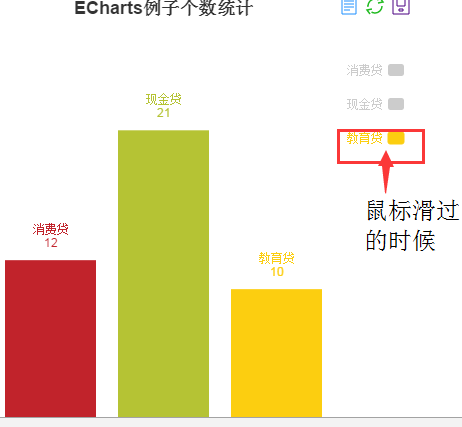
echarts的图例的图形的颜色怎么改变?我的一直是灰色的 然后hover滑过时 就变成了和
下面柱形图一直的颜色;我不需要hover,只需要它没有hover的时候也和柱形图的颜色保持一致

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="echarts-all.js"></script>
<style>
.aaa{
width: 500px;
height: 500px;
}
</style>
</head>
<body>
<div class="aaa" id="annular"></div>
<script>
var aaa = echarts.init(document.getElementById('annular'));
option = {
title: {
x: 'center',
text: 'ECharts例子个数统计'
},
tooltip: {
trigger: 'item'
},
legend:{
//selectedMode: false,
x:'right',
y:70,
align:'right',
itemWidth:16,
itemGap:20,
orient:'vertical',
data:[{name:'消费贷',textStyle:{color:'#C1232B'}},
{name:'现金贷',textStyle:{color:'#B5C334'}},
{name:'教育贷',textStyle:{color:'#FCCE10'}}
],
selected:{
'消费贷':true,
'现金贷':true,
'教育贷':true
}
},
color:['#C1232B','#B5C334','#FCCE10'],
toolbox: {
show: true,
feature: {
dataView: {show: true, readOnly: false},
restore: {show: true},
saveAsImage: {show: true}
}
},
calculable: true,
grid: {
borderWidth: 0,
y: 80,
y2: 60
},
xAxis: [
{
type: 'category',
show: false,
data: ['消费贷', '现金贷', '教育贷']
}
],
yAxis: [
{
type: 'value',
show: false
}
],
series: [
{
name: 'ECharts例子个数统计',
type: 'bar',
itemStyle: {
normal: {
color: function(params) {
// build a color map as your need.
var colorList = [
'#C1232B','#B5C334','#FCCE10','#E87C25','#27727B',
'#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD',
'#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0'
];
return colorList[params.dataIndex]
},
label: {
show: true,
position: 'top',
formatter: '{b}\n{c}'
}
}
},
data: [12,21,10],
markPoint: {
tooltip: {
trigger: 'item',
backgroundColor: 'rgba(0,0,0,0)'
},
data: [
{xAxis:0, y: 350, name:'Line', symbolSize:20, symbol:'none'},
{xAxis:1, y: 350, name:'Bar', symbolSize:20,symbol:'none'},
{xAxis:2, y: 350, name:'Scatter', symbolSize:20,symbol:'none'}
]
}
}
]
};
aaa.setOption(option);
</script>
</body>
</html>
先和你说一下问题在哪里吧 ,系统默认就是legend的颜色和条形的颜色一样的,不过前提条件是你的series 数据的name 属性和legend的 data数组一一对应.这里你的series 只有一个数组 ,需要分成三列才能正确的显示legend ,所以你这个配置有一些问题 ,如果真的想按自己的方式生成图形的话,有一个
D3.js提供一个工具集,可以自己自由绘制图形.
option = {
title: { x: 'center', text: 'ECharts例子个数统计' },
tooltip: { trigger: 'item' },
legend: {
selectedMode: false,
orient: 'vertical',
data: ['消费贷','现金贷','教育贷'],
},
color: ['#C1232B', '#B5C334', '#FCCE10'],
toolbox: {
show: true,
feature: {
dataView: {
show: true,
readOnly: false
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
calculable: true,
grid: { borderWidth: 0, y: 80, y2: 60 },
xAxis: [
{ type: 'category',
show: false,
data: ['消费贷', '现金贷', '教育贷'] }],
yAxis: [{ type: 'value', show: false }],
series: [{
name: '消费贷',
type: 'bar',
barWidth:40,
itemStyle: {
normal: {
color: function(params) { // build a color map as your need.
var colorList = ['#C1232B', '#B5C334', '#FCCE10', '#E87C25', '#27727B', '#FE8463', '#9BCA63', '#FAD860', '#F3A43B', '#60C0DD', '#D7504B', '#C6E579', '#F4E001', '#F0805A', '#26C0C0'];
return colorList[params.dataIndex]
},
label: { show: true, position: 'top', formatter: '{b}\n{c}' }
}
},
data: [12,null,null],
markPoint: { tooltip: { trigger: 'item', backgroundColor: 'rgba(0,0,0,0)' }, data: [{ xAxis: 0, y: 350, name: 'Line', symbolSize: 20, symbol: 'none' }, { xAxis: 1, y: 350, name: 'Bar', symbolSize: 20, symbol: 'none' }, { xAxis: 2, y: 350, name: 'Scatter', symbolSize: 20, symbol: 'none' }] }
},{
name: '现金贷',
type: 'bar',
barWidth:40,
itemStyle: {
normal: {
color: function(params) { // build a color map as your need.
var colorList = ['#C1232B', '#B5C334', '#FCCE10', '#E87C25', '#27727B', '#FE8463', '#9BCA63', '#FAD860', '#F3A43B', '#60C0DD', '#D7504B', '#C6E579', '#F4E001', '#F0805A', '#26C0C0'];
return colorList[params.dataIndex]
},
label: { show: true, position: 'top', formatter: '{b}\n{c}' }
}
},
data: [null, 21, ],
markPoint: { tooltip: { trigger: 'item', backgroundColor: 'rgba(0,0,0,0)' }, data: [{ xAxis: 0, y: 350, name: 'Line', symbolSize: 20, symbol: 'none' }, { xAxis: 1, y: 350, name: 'Bar', symbolSize: 20, symbol: 'none' }, { xAxis: 2, y: 350, name: 'Scatter', symbolSize: 20, symbol: 'none' }] }
},
{
name: '教育贷',
type: 'bar',
barWidth:40,
itemStyle: {
normal: {
color: function(params) { // build a color map as your need.
var colorList = ['#C1232B', '#B5C334', '#FCCE10', '#E87C25', '#27727B', '#FE8463', '#9BCA63', '#FAD860', '#F3A43B', '#60C0DD', '#D7504B', '#C6E579', '#F4E001', '#F0805A', '#26C0C0'];
return colorList[params.dataIndex]
},
label: { show: true, position: 'top', formatter: '{b}\n{c}' }
}
},
data: [null,null, 10],
markPoint: { tooltip: { trigger: 'item', backgroundColor: 'rgba(0,0,0,0)' }, data: [{ xAxis: 0, y: 350, name: 'Line', symbolSize: 20, symbol: 'none' }, { xAxis: 1, y: 350, name: 'Bar', symbolSize: 20, symbol: 'none' }, { xAxis: 2, y: 350, name: 'Scatter', symbolSize: 20, symbol: 'none' }] }
}
]
};
你的图呢??你说的图例是指哪个? tooltip? bar? 还是其他的
难道legend不是默认和柱状图对应的颜色一样?
把你这段echarts配置的代码贴出来吧,不然也不好找问题
https://www.douban.com/note/551295141/
http://blog.csdn.net/zhalcie2011/article/details/55807136
试着把你的series拆一下
series: [
{
name: '消费贷',
type: 'bar',
data: [12]
},
{
name: '现金贷',
type: 'bar',
data: [21]
},
{
name: '教育贷',
type: 'bar',
data: [10]
}
]
series 数据的name 属性和legend的 data数组要一一对应!!!我就是没有对应上name。