矩形图片交互绘制,怎么做?
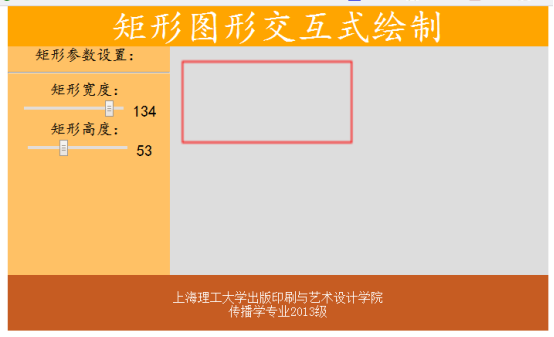
使用HTML5新布局元素和CSS完成页面布局设计,效果如下图所示
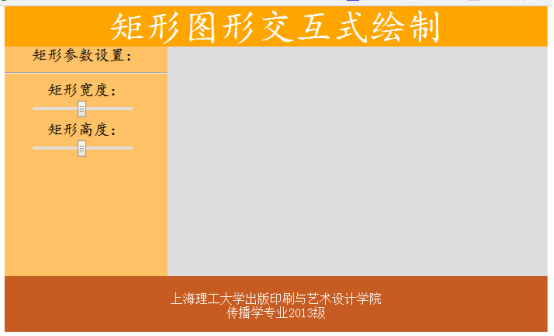
使用form元素、类型为range的input元素和output等元素,在页面左侧区域添加内容,浏览效果如下图所示
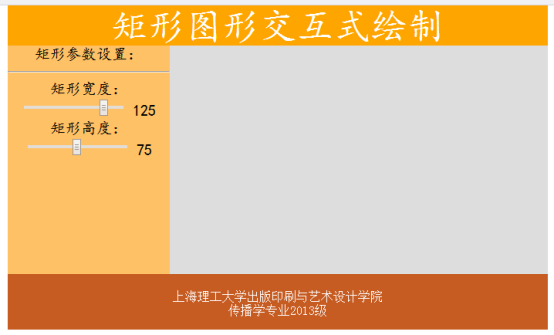
当拖动设置矩形宽度和高度的滑块时,会在滑块右侧显示所设置的宽度和高度值,浏览效果如下图所示。
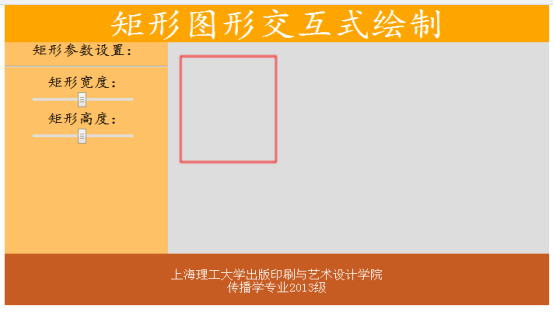
在页面右侧灰色区域放置一个canvas标签(大小与灰色区域相同)。实现以下绘图要求:在页面初始显示时,在右侧的canvas标签中绘制一个与设置的高度和宽度默认值相同的矩形图形(矩形大小、位置和颜色自行确定)。参考效果如下图所示。
当用鼠标拖动设置矩形高度或宽度的滑块时,页面会根据新的高度和宽度值重新绘制矩形图形。参考效果如下图所示。
http://bbs.csdn.net/topics/392089883
在这个帖子里面 ,我已经贴出完整代码了,你只需要调整样式布局就好