bootstrap的栅格系统,这是这么回事?
<body class="container">
<div class="row">
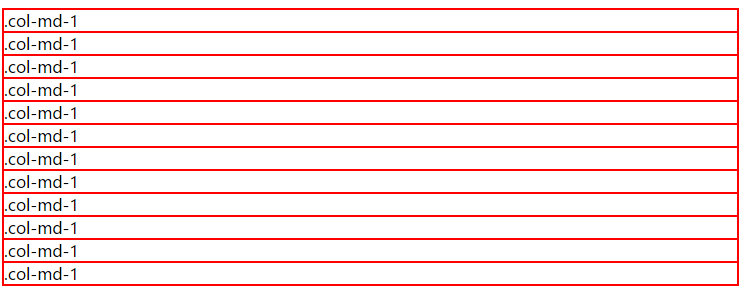
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
</body>

这段代码没啥问题吧, 跑了下, ,结果正常, 是不是你定义的其他样式覆盖了bootstrap的样式.
检测一下bootstrap 是否正确导入,自己写的样式,有没有覆盖掉bootstrap的,
可以的话,把整个单页面的代码贴出来呀