js 表格合并相同的单元格
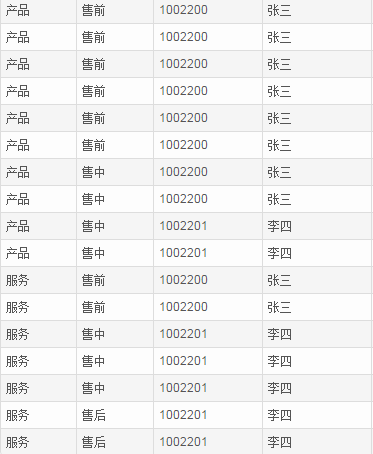
原表格效果图:

js源码:
window.onload = function(){
var tab = document.getElementById("table1");
var target, dime, count, start;
target = dime = "";
count = 1;
for(var i=0; i if(target == tab.rows[i].cells[0].innerHTML && dime == tab.rows[i].cells[1].innerHTML){
count++;
}else{
if(count > 1){ //合并
start = i - count;
tab.rows[start].cells[0].rowSpan = tab.rows[start].cells[1].rowSpan = count;
for(var j=start+1; j<i; j++){
for(var k=0; k<2; k++){
tab.rows[j].removeChild(tab.rows[j].cells[0]);
}
}
count = 1;
}
target = tab.rows[i].cells[0].innerHTML;
dime = tab.rows[i].cells[1].innerHTML;
}
}
};
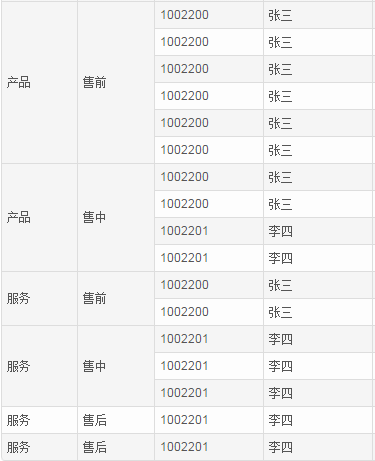
执行js后的效果图,有误:

最后两个有相同的内容,但是表格没有合并,请大神指导js改如何修改,谢谢
看下是不是你的表格数据有前导后导的空格或者什么导致判断不同
这里有一点我忘了说明,我的需求只用合并前两列里相同的数据行。这里的数据是一行一行复制的测试数据,所以不存在有前导后导的空格问题,请大神看看JS是否写的有误,谢谢!