关于json转换成能够在jsp显示的数据类型
{
"results": [
{
"createdAt": "2017-02-14 21:11:49",
"id": 1,
"name": "zhangsan",
"objectId": "a444af0ddc",
"updatedAt": "2017-02-14 21:11:49"
}
]
}
在JAVA中怎么把json转成能够在jsp页面显示的数据类型?求代码示例
可能通过谷歌提供的开源库GSON直接进行处理,具体可参看http://www.cnblogs.com/jiayongji/p/5297187.html
但是个人建议通过jquery+ajax处理json对象在前端页面展示
json一样可以在jsp中显示呀,通过jquery+ajax进行调用并显示,你想怎么显示呀?
把你的问题描述清晰一点吧,是要在java中去解析json串么?解析后准备进行什么逻辑操作?
还是说后端返回json串到前端jsp页面,需要通过js解析json串并展示?或者你把你想要的结果截个图也好
在JSP页面把String格式的JSON 转化成JSON格式,然后在通过变量名点出来

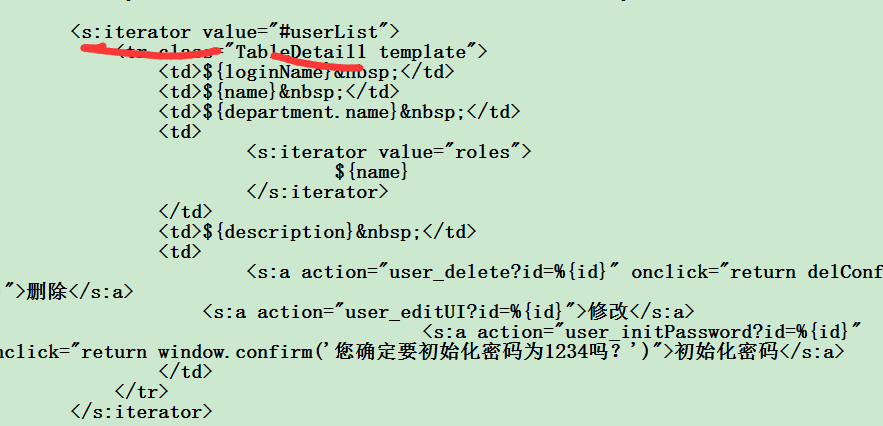
在后台处理json,在前台遍历,可以编程一个列表显示数据
直接返回给页面,然后页面的js可以直接处理JSON格式的数据的。
/* "result": {
"list": [
{
"id": "wechat_20150401071581",
"title": "号外:集宁到乌兰花的班车出事了!!!!!",
"source": "内蒙那点事儿",
"firstImg": "http://zxpic.gtimg.com/infonew/0/wechat_pics_-214279.jpg/168",
"mark": "",
"url": "http://v.juhe.cn/weixin/redirect?wid=wechat_20150401071581"
},*/
//解析Json
private void parsingJson(String t) {
try {
JSONObject jsonObject = new JSONObject(t);
JSONObject jsonresult = jsonObject.getJSONObject("result");
JSONArray jsonList = jsonresult.getJSONArray("list");
for (int i = 0; i < jsonList.length(); i++) {
JSONObject json = (JSONObject) jsonList.get(i);
WeChatData data = new WeChatData();
data.setTitle(json.getString("title"));
data.setSource(json.getString("source"));
data.setImgUrl(json.getString("firstImg"));
mList.add(data);
}
这是我在安卓中的写法,现在要写J2EE后台,把json数据解析为list,能够在前台jsp显示出来列表
后台传到前台的json是一个json字符串...需要传换成json对象...
用这个方法var 变量名 = JSON.parse(你的数据);
然后操作就可以了
你可以把需要的数据放在list里,后台把list传到前台,然后遍历就行的
然后在前台 通过ajax 接收到list, 遍历list
我想问一下 你这块是一个人的信息 还是
var aa = JSON.parse(result);
aa.list[0].id
就可以得到你那个id的值了
如果想遍历的话,
for(var a in aa.list[0]){
alert(a);
}
就遍历你里面的那个list了
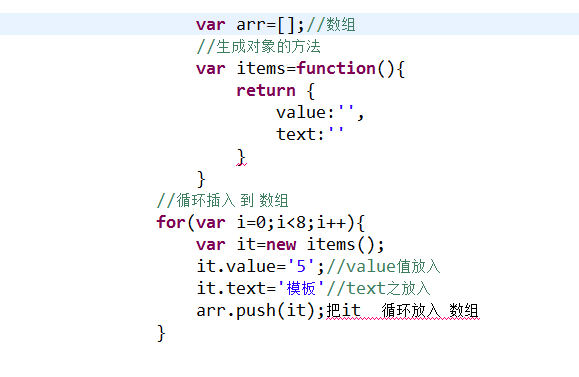
你可以根据json创建一个对象然后装进list
[
{
"createdAt": "2017-02-14 21:11:49",
"id": 1,
"name": "zhangsan",
"objectId": "a444af0ddc",
"updatedAt": "2017-02-14 21:11:49"
},
{
"createdAt": "2017-02-16 13:00:20",
"id": 2,
"name": "lise",
"objectId": "1b46972b95",
"updatedAt": "2017-02-16 13:00:20"
}
]
我把前面的截取了,这样应该如何解析更好?
 你参考一下这个
你参考一下这个