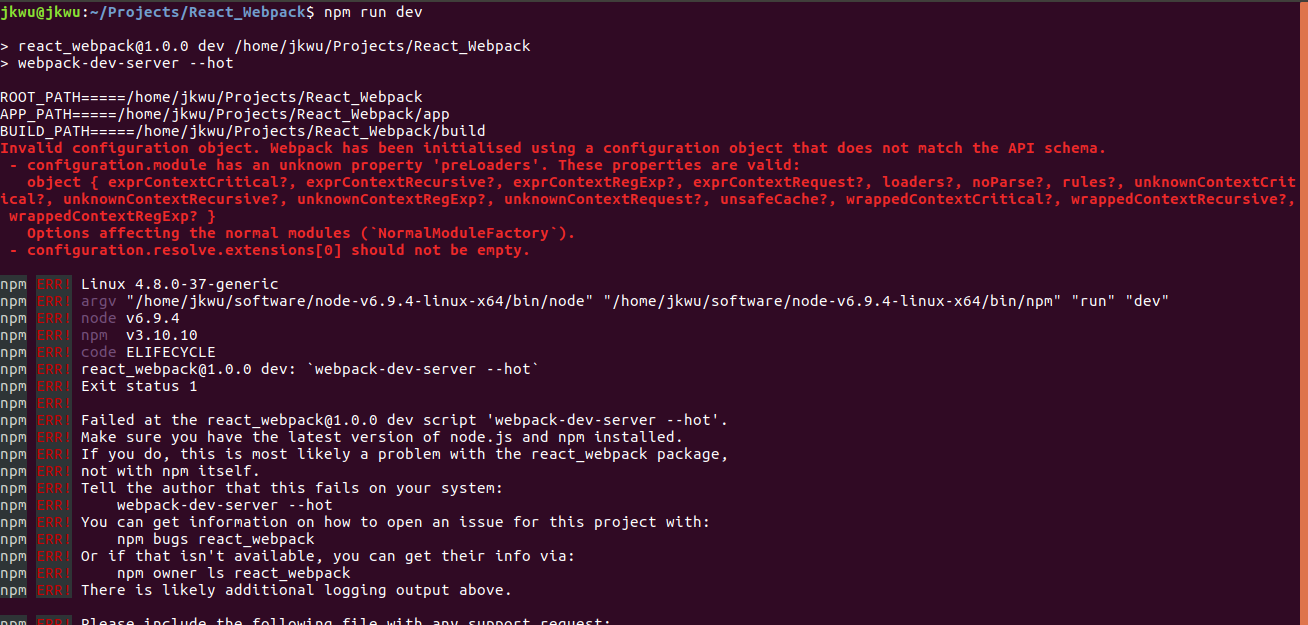
配置webpack.config.js时出现错误,提示如下所示
是怎么回事?我的代码如下所示:
var path=require('path');
var webpack=require('webpack');
var HtmlWebpackPlugin=require('html-webpack-plugin');
//一些常用路径
var ROOT_PATH=path.resolve(__dirname);
var APP_PATH=path.resolve(ROOT_PATH,'app');
var BUILD_PATH=path.resolve(ROOT_PATH,'build');
console.log("ROOT_PATH====="+ROOT_PATH);
console.log("APP_PATH====="+APP_PATH);
console.log("BUILD_PATH====="+BUILD_PATH);
module.exports={
entry:{
app:path.resolve(APP_PATH,'index.jsx')
},
output:{
path:BUILD_PATH,
filename:'bundle.js'
},
//开启 dev source map
devtool:'eval-source-map',
//开启 webpack dev server
devServer:{
historyApiFallback:true,
hot:true,
inline:true,
progress:true
},
module: {
//配置preLoaders,将eslint添加进入
// preLoaders: [
// {
// test:/.jsx?$/,
// loaders:['eslint'],
// include:APP_PATH
// }
// ],
//配置loaders,将babel添加进去
loaders:[
{
test:/.jsx?$/,
loaders:['babel'],
include:APP_PATH
}
]
},
//配置plugin
plugins:[
new HtmlWebpackPlugin({
title:'My first react app'
})
],
resolve:{
extensions:['','.js','.jsx']
}
}
如果去掉
,
resolve:{
extensions:['','.js','.jsx']
}
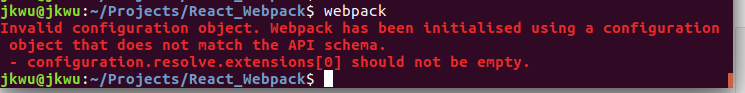
这段代码之后,结果变为下面:
webpack@2.2.0-rc.3 has breaking changes. preLoaders is removed from the webpack^2.1.0-beta.23. so move it to rules and use enforce: "pre" instead.
module.exports = {
// entry, output, other top-level options ...
module: {
rules: [
{
test: /.js$/,
exclude: /node_modules/,
enforce: 'pre',
use: [{loader: 'eslint-loader', options: {rules: {semi: 0}}}],
},
// other rules
],
},
// no need for plugins
};
https://segmentfault.com/q/1010000007854651/a-1020000007859096
执行webpack是就报错了---
去掉
resolve:{
extensions:['','.js','.jsx']
}
试试
解决了,我是用的是以前版本的webpack,在webpack.config.js中的配置与现在是有区别的,现在使用最新版本的已经去掉了preLoaders属性,使用rules进行代替操作