ES6新语法的使用,有关箭头函数的。。
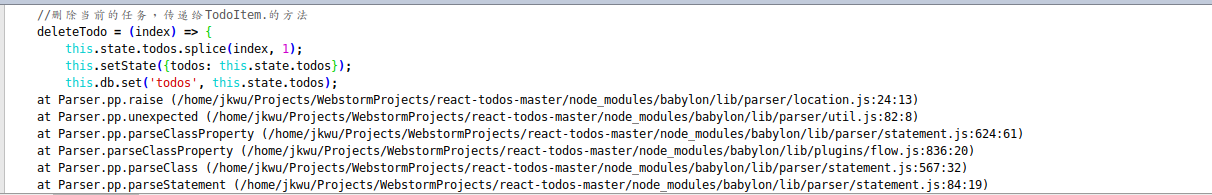
//删除当前的任务,传递给TodoItem.的方法
deleteTodo = (index) => {
this.state.todos.splice(index, 1);
this.setState({todos: this.state.todos});
this.db.set('todos', this.state.todos);
}
// 删除当前的任务,传递给TodoItem的方法
// deleteTodo(index){
// this.state.todos.splice(index, 1);
// this.setState({todos: this.state.todos});
// this.db.set('todos', this.state.todos);
// }
render(){
var props = {
todoCount: this.state.todos.length || 0,
todoDoneCount: (this.state.todos && this.state.todos.filter((todo)=>todo.isDone)).length || 0
};
return (
<div className="panel">
<TodoHeader addTodo={this.addTodo.bind(this)}/>
<TodoMain deleteTodo={this.deleteTodo(index)} todos={this.state.todos} changeTodoState={this.changeTodoState.bind(this)}/>
<TodoFooter isAllChecked={this.state.isAllChecked} clearDone={this.clearDone} {...props} changeTodoState={this.changeTodoState.bind(this)}/>
<AntDesignHeader />
</div>
)
}
这段代码有问题,我将第一个function,deleteTodo的那个方法修改之后,提示出错,错误结果如下所示:我的理解是箭头函数改错了,不知道怎么修改了。。。

deleteTodo = (index) => {
this.state.todos.splice(index, 1);
this.setState({todos: this.state.todos});
this.db.set('todos', this.state.todos);
};这里加个分号看看
还不行就检查你的函数的参数和类型
你那个报错是浏览器报错还是编辑器的?es6比较新,你确认你的编辑器支持es6的语法才行。
deleteTodo后面=号改成:号,结束后加,号,如果是好的ide,应该会直接报错的