最近在研究一个关于js+div"鼠标悬停在li时显示删除按钮"
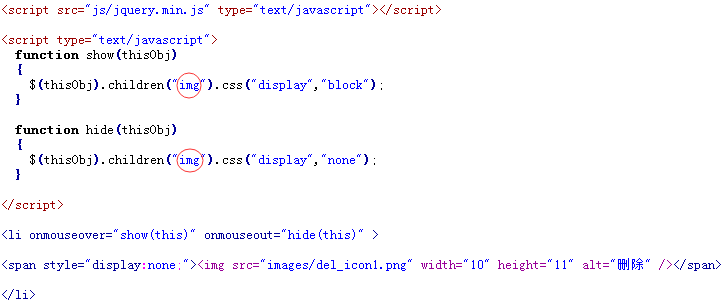
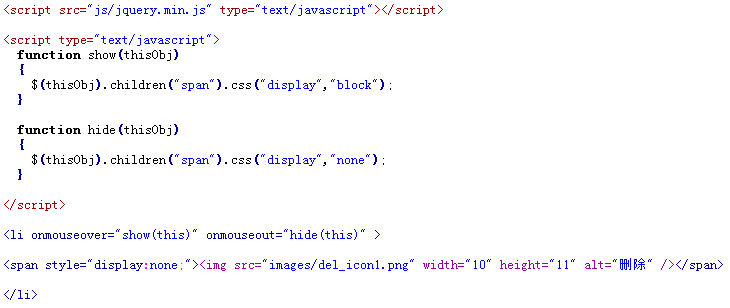
最近在研究一个关于js+div"鼠标悬停在li时显示删除按钮";但是效果不理想。请想一下高手们,以下是代码:
改成“img”就不起作用了。span和img不都是标签?为何用span可以;img就不行?
或者直接改为自定义样式,不知道如何改?
不要用mouseover/mouseout,用这个移动到子元素也会触发。既然用的jquery就用jquery绑定事件就行了,用mouseenter/mouseleave事件,去掉dom里面写死的事件
$(function () {
$('#ulID>li').mouseenter(function () { $('span', this).show() }).mouseleave(function () { $('span', this).hide() })
})
不是不可以,是逻辑问题,注意你的Img是在span里面的,但是span是display none ,父元素隐藏了,子元素你修改display是没有意义的。还是被隐藏
那有没有其他办法可以解决?
我试过了,span不隱藏,直接隐藏img也不行
children 表示他下面的第一级孩子找不到img 不限层级可以用find
不是子标签,是孙子标签