关于js编写二级菜单问题
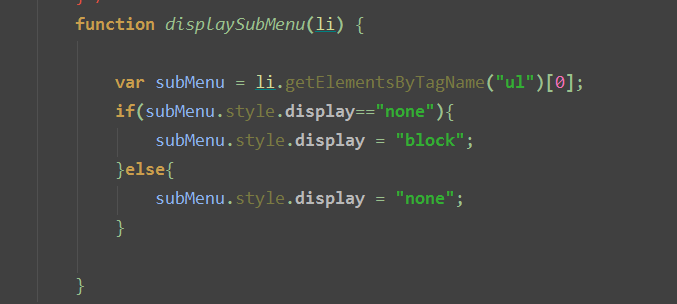
图片说明](https://img-ask.csdn.net/upload/201701/14/1484380698_385697.png)图片说明](https://img-ask.csdn.net/upload/201701/14/1484380686_816449.png) 本来是要点击一级菜单实现隐藏和显示功能的 但是这块点击子菜单也会隐藏 要怎么修改呢?求帮忙
本来是要点击一级菜单实现隐藏和显示功能的 但是这块点击子菜单也会隐藏 要怎么修改呢?求帮忙
http://bbs.csdn.net/topics/350179548
你绑定的点击事件是在li上面 ,但是ul等它的子元素也是它的一部分,点击自然能够 触发 。所以,现在想要达到你想要的 效果,需要判断,鼠标位置下的,当前元素,是不是li。不过这个是走偏了
换个思路你把点击事件,放在a标签上面,点击a标签,让兄弟元素隐藏 显示就可以 。
$("一级菜单").click(function(){
$(this).children().toggle();
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<li >
<button id="btn" onclick="a(this)"> click</button>
<ul style="display: none;">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</li>
</body>
</html>
<script type="text/javascript">
function a(btn){
console.log(btn);
var submenu=btn.nextSibling.nextSibling;
console.log(submenu);
if(submenu.style.display=="none"){
submenu.style.display="block";
}else{
submenu.style.display="none";
}
}
</script>
.slideBar
{
display:block !important;
}
var displaySubMenu=function(that)
{
$(that).Children("ul").toggleClass("slideBar");
}
/********************/
纯 JS的 不会耶,不好意思哈.