jquery轮播广告问题,请教各位~
大家好!
我的jquery轮播广告中,给ul添加事件委托,只有子元素li可以触发,代码如下:
//为index_box的ul添加鼠标进入事件
var adv_this=this;
$('#banner .index_box').on('mouseenter','li',function(){
//只有li可以响应事件
//处理函数中:
//用index检查当前li在index_box>li中的下标i保存在变量target中
var target=$('#banner .index_box>li').index(this);
console.log(target);
//获得f0Imgs数组中0位置的元素的i保存在old中
var old=f0Imgs[0].i;
console.log(old);
//调用moverLeft(target-old)
adv_this.moveLeft(target-old);
});
}
-----------------------------------------------------
adv_this.moveLeft(target-old)//这条语句要调用后边的左移方法,但因为this指的不是该对象,我在委托事件外折了一个变量 var adv_this=this,指代该函数,这样写我的左移功能可以实现,但是这么写对吗?有没有更好的方法?
我想到的另一种方法是 $('#banner .index_box').on('mouseenter','li',(e)=》{
var target=$('#banner .index_box>li').index(e.target);
..............
.............
this.moveLeft(target-old);
});
这种方法使this指代该对象,可以调用moveLeft方法,但是我li外层由a元素包裹,e.target,事件源是a,我想到.用target.nodeName===‘’LI,但是功能实现不料,请问谁知道怎么回事?
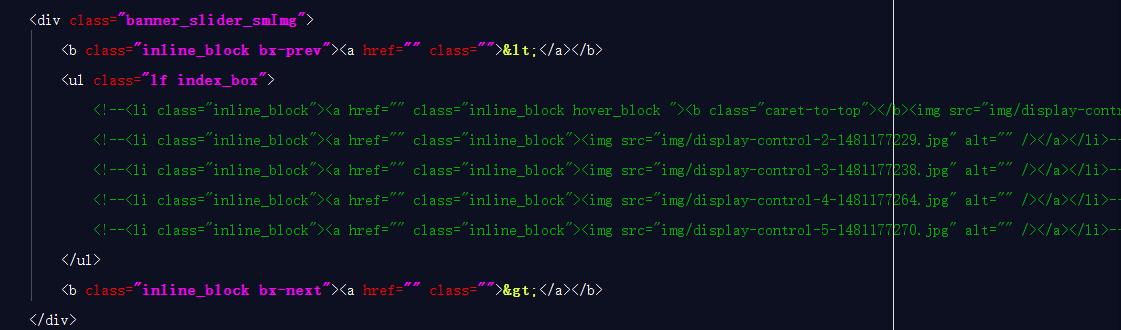
这是我的html代码,由jq动态生成的;
就是这样,需要做闭包指向原来的实例,要不你用jquery的on绑定的函数中this为dom对象,不是类实例
我这有个更简单的例子,可以参考下:
http://blog.csdn.net/csmzl/article/details/54093083