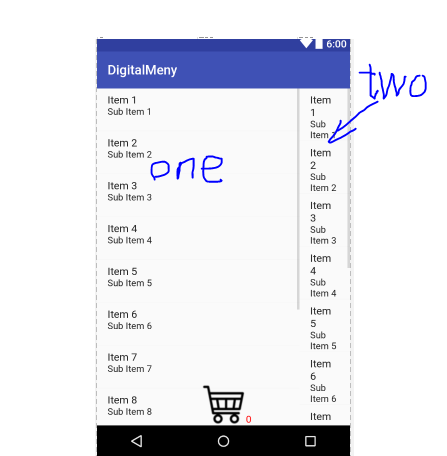
layout_wight的显示比例是反的
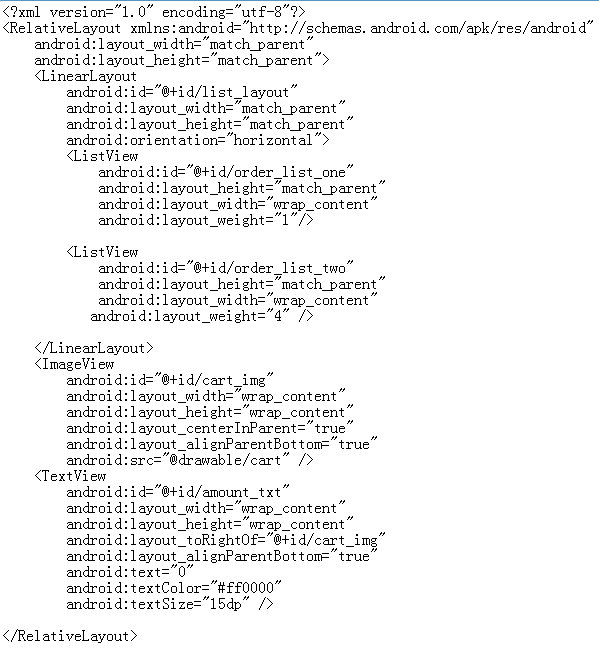
这是我的布局
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/list_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
android:id="@+id/order_list_one"
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:layout_weight="1"/>
<ListView
android:id="@+id/order_list_two"
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:layout_weight="4" />
</LinearLayout>
<ImageView
android:id="@+id/cart_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_alignParentBottom="true"
android:src="@drawable/cart" />
<TextView
android:id="@+id/amount_txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/cart_img"
android:layout_alignParentBottom="true"
android:text="0"
android:textColor="#ff0000"
android:textSize="15dp" />
设置android:layout_weight属性的控件的android:layout_width="wrap_content"改成android:layout_width="0dp"
你的布局好凌乱,首先把布局全部贴出来再说,你的layout从哪里分的啊
最大的父布局是RelativeLayout,里面有一个LinearLayout,在LinearLayout里两个ListView各设置了layout_width = "wrap_content",再设置layout_weight = "1"和layout_weight = "4"
但是显示比例依然是反的。有大神知道是什么问题么?
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/list_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
android:id="@+id/order_list_one"
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:layout_weight="4"/>
<ListView
android:id="@+id/order_list_two"
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:layout_weight="1" />
</LinearLayout>
<ImageView
android:id="@+id/cart_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_alignParentBottom="true"
android:src="@drawable/cart" />
<TextView
android:id="@+id/amount_txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/cart_img"
android:layout_alignParentBottom="true"
android:text="0"
android:textColor="#ff0000"
android:textSize="15dp" />
这是布局