怎样通过ajax将选择题答案传到后台?
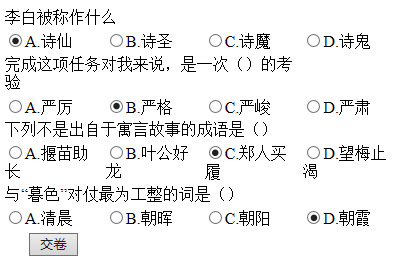
试题页面如下:
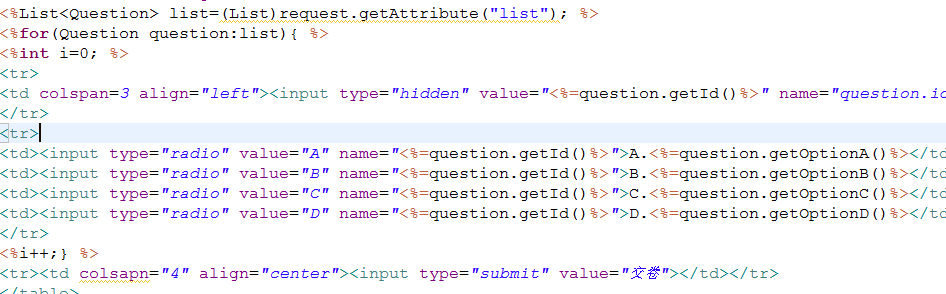
JSP页面代码如下:
求怎样获取多个radio的值(有四道选择题)并传到后台?没学过ajax,拜托给的回答明确点!
简单,首先要定义一个数组或者集合,用数组吧,
var radios=[];
然后遍历选中的radio,比如
$('input[name="testradio"]:checked').each(function(index){
radios[index]=$(this).val();
});
然后ajax传到后台:
$.ajax({
type:"POST",
async:true,
data: radios,
url: "<%=request.getContextPath()%>/examManage/submitPaper.action",
success:function(data){
}
});
大体就这样
不用ajax也可以
参考
http://bbs.csdn.net/topics/390178007 3L
通过$('#id').val()的值value的值
$.ajax({ url: "test.do", data{}, success: function(){}});
data里面放你要传的参数后台直接在参数上接收就可以了
url放你要传的页面地址
http://mp.weixin.qq.com/s/EIv2DvRExr0QqUej8hgH7w
$.get(后台url地址,{提交的数据}.function(data){
});
用form表单将各个选项的value值,传到后台数据库就可以了
每道题后面放置一个隐藏域input,将用户所选的条案放在隐藏域里,然后再用form表单提交,后台可用数组接收,将每道题的id做成一个数组,
每道题的选择做成一个数组,一一对应的就可以拿到每道题的答案了。
$.ajax({
type:"POST",
async:true,
data: $("#questionForm").serialize(),
url: "<%=request.getContextPath()%>/examManage/submitPaper.action",
success:function(data){
}
});